

HTMLの構造を画面サイズごとに変更する方法
もうレスポンシブに対応するのは当たり前のことですけど、デザインによっては単純に配置を組み替えることが難しい場合がありますよね。
そういう時、昔はパソコン用のHTMLとスマホ用のHTMLを別々に用意して、画面幅に応じて表示を切り替えるということをしていました。
しかし、今は1つのHTMLでもレイアウトの組み換えができるようになっているんです。
しばらくHTML/CSSから離れている人は、インライン要素とブロック要素はわかると思いますが、他にも要素のレイアウトパターンが増えているので、ぜひ使ってみてください。
display:flexでレイアウトや配置順を操る
ホームページを作っていると、以下のようなレイアウトを作る機会が頻繁にあると思います。
See the Pen inline-blockによるカラム作成 by Uilou (@uilou754) on CodePen.
※こちらのサンプルは画面幅に応じて、レイアウトが組み変わります。
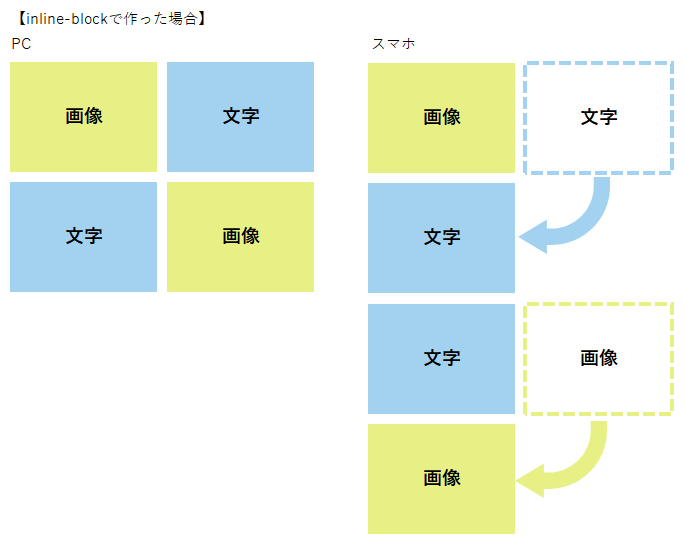
でも、このレイアウトってinline-blockで作ると、レスポンシブで縦レイアウトになった時、画像→文字→文字→画像の順番になっちゃうんですよね。

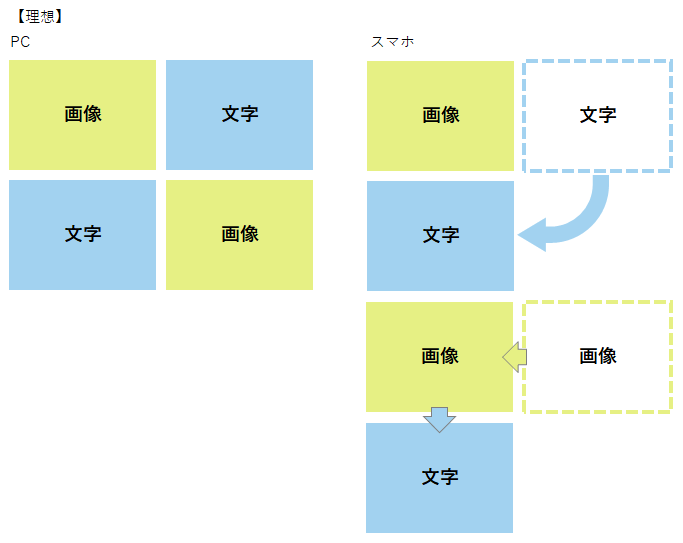
本当は、画像→文字→画像→文字の順番に配置したいと思います。

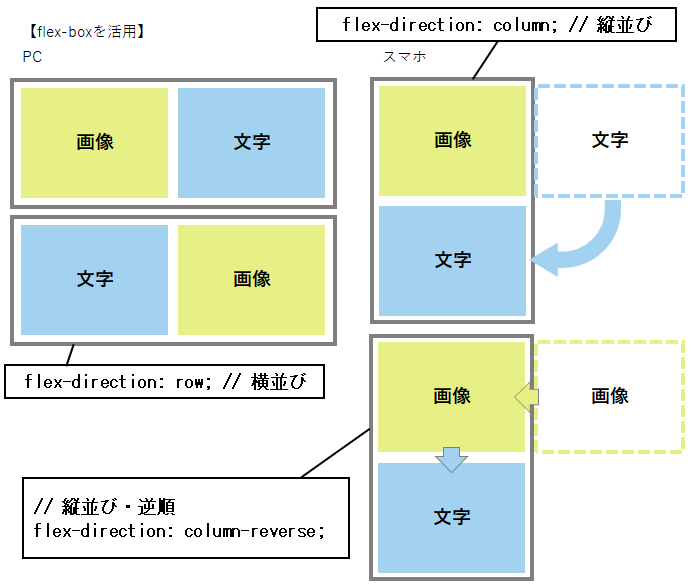
このような順番の組み換えにはflex-boxがオススメです。
flex-boxには、flex-directionという設定があり、コンテンツを”縦方向”・”横方向”以外に”縦方向の逆順”、”横方向の逆順”という設定があります。
| flex-direction: column; | 子要素を縦方向に並べる |
| flex-direction: column-reverse; | 子要素を縦方向で逆順に並べる |
| flex-direction: row; | 子要素を横方向に並べる |
| flex-direction: row-reverse; | 子要素を横方向で逆順に並べる |
これらのプロパティを組み合わせることで、理想の組み替えを実現することが可能になります。

実際にflex-boxを使って、レイアウトを組んでみました。
See the Pen flex-boxによるカラム作成 by Uilou (@uilou754) on CodePen.
見た目は変わらないのですが、”.col”が”display: flex;”に変更されています。
<!-- 縦配置になった時、正順 -->
<ul class="col col--normal">
<li>
<!-- 画像 -->
</li>
<li>
<!-- テキスト -->
</li>
</ul>
<!-- 縦配置になった時、逆順 -->
<ul class="col col--reverse">
<li>
<!-- テキスト -->
</li>
<li>
<!-- 画像 -->
</li>
</ul>.col {
display: flex;
flex-direction: row;
> * {
display: inline-block;
flex: 1;
padding: 5px;
}
}
@media (max-width: 600px) {
.col {
padding: 30px 0px;
&--normal { flex-direction: column; }
&--reverse { flex-direction: column-reverse; }
}
}class=”col”に正順か逆順かを識別するために、class=”col col–normal”とclass=”col col–reverse”に分けています。
display:gridを使うことで、レイアウトだけじゃなく並び順も変えられる
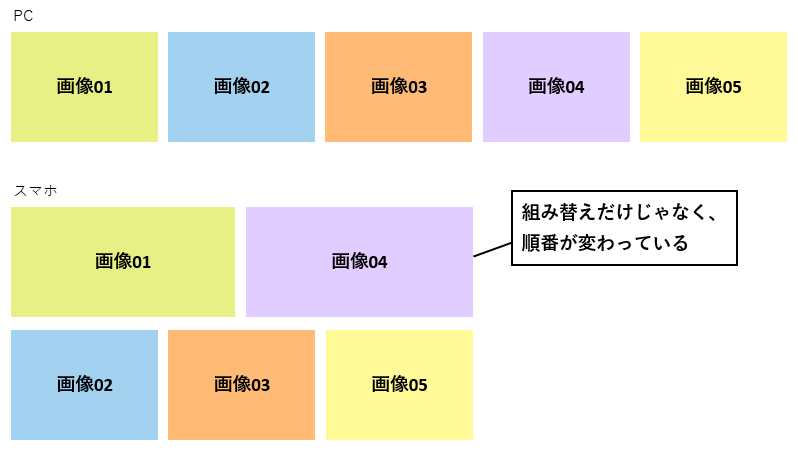
さらに厄介なのが、順番が逆になるだけでなく、全く違う順になってしまう時です。
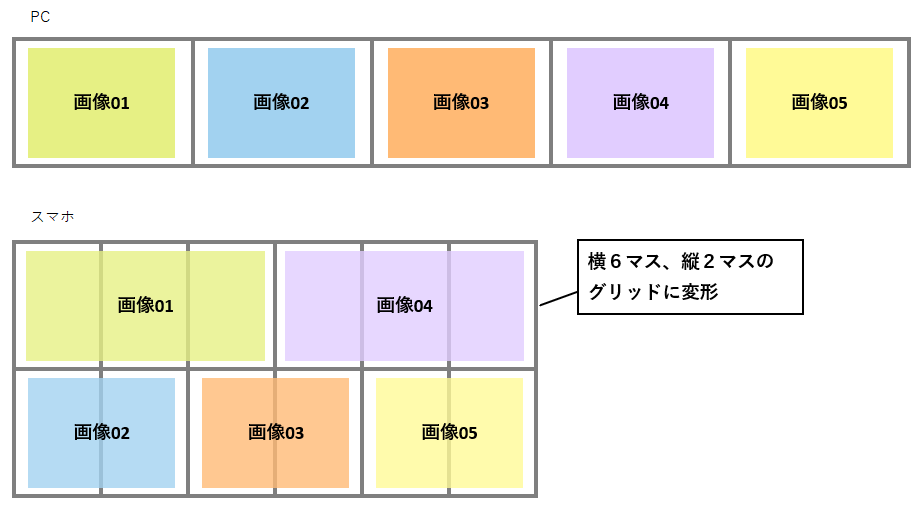
以下の画像のような感じ。

「なんで順番変わってんねん」とか「デザインが良くないのでは?」とかあると思いますが、レスポンシブする時にレイアウトの組み替えだけでなく、順番が変わってしまう時、これも一つのHTMLをCSSだけで変えることが可能です。
display: grid;という物を使います。
gridで組み替えや順番を変えるサンプルを作成しました。
See the Pen display:gridを使うことで、レイアウトを組み替える by Uilou (@uilou754) on CodePen.
このサンプルではPCの時と、スマホの時でグリッドの構成が変わっています。

gridの親要素につけるCSSプロパティ
【PC】
.grid-sample {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr;
}【スマホ】
.grid-sample {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
}| display | gridを指定してグリッド要素にします |
| grid-template-columns | グリッドの横方向のセルサイズを定義します。 横3マスのグリッドなら1fr 1fr 1frとなります。 200px 80px 1frなどの定義も可能です。 |
| grid-template-rows | グリッドの縦方向のセルサイズ(セルの高さ)を定義します。 縦3マスのグリッドなら1fr 1fr 1frとなります。 200px 80px 1frなどの定義も可能です。 |
gridの子要素につけるCSSプロパティ
【PC】
.grid-sample > * {
&:nth-child(1) {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
&:nth-child(2) {
grid-column: 2 / 3;
grid-row: 1 / 2;
}
&:nth-child(3) {
grid-column: 3 / 4;
grid-row: 1 / 2;
}
&:nth-child(4) {
grid-column: 4 / 5;
grid-row: 1 / 2;
}
&:nth-child(5) {
grid-column: 5 / 6;
grid-row: 1 / 2;
}
}【スマホ】
.grid-sample > * {
&:nth-child(1) {
grid-column: 1 / 4;
grid-row: 1 / 2;
}
&:nth-child(2) {
grid-column: 1 / 3;
grid-row: 2 / 3;
}
&:nth-child(3) {
grid-column: 3 / 5;
grid-row: 2 / 3;
}
&:nth-child(4) {
grid-column: 4 / 7;
grid-row: 1 / 2;
}
&:nth-child(5) {
grid-column: 5 / 7;
grid-row: 2 / 3;
}
}| grid-column | セルの横方向の配置 |
| grid-row | セルの縦方向の配置 |
こんな感じでflexやgridを活用することでレスポンシブ対応に柔軟性が出ます。
活用してみてください。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
