

textareaタグの中で改行する方法
textareaタグの中で改行しようと思った時、brタグを使っても、\n(ラインフィード、LF)を使っても改行されませんでした。
textareaタグの中で改行する方法をご紹介します。
textareaタグ内の改行は数字参照の” ”を使用する
先ほども書きましたが、textareaタグ内ではbrタグはそのまま表示されてしまいますし、\n(ラインフィード)もそのまま表示されてしまいます。
そこで、数字参照の を使ってみてください。
<textarea>
いざという時に自分を助けてくれるのは、会社ではない<br>
先輩でもない\n
家族でもない
努力を重ねた過去の自分だけだ
</textarea>文字の実体参照・数字参照(エンティティコード)とは
HTMLではタグ表示などに記号を使うため、一部の特殊記号を使うと文字としてではなく、HTMLコードとして認識されてしまいます。
そこで、文字実体参照・数字参照(エンティティコード)を使うことで、文字として認識させることができるようになります。
文字実体参照・数字参照(エンティティコード)の構造は以下の通りです。
&[2~4桁のコード];
&#[2~3桁の数字];改行コード(CRLF、キャリッジリターン&ラインフィード)について
textareaでは効きませんしたが、パソコンの改行コードについて説明しておきます。
テキストエディタなどで文章を作っている時、Enterキーを押すと改行されますよね。
当たり前ですけど・・・
あの改行、パソコンの中でどういう風に管理されているかというと、見えない『改行コード』という物が入力されています。
その改行コードがプログラムを少しでも触ったことある人は見たことがあると思いますが、”\n”とか”\r\n”という物です。
この改行コードをそれぞれ説明すると、以下のようになります。
“\r”(CR、キャリッジリターン)
「カーソル位置を左端まで動かしなさい」という意味のコードです。
古いMacでは、改行コードにこのキャリッジリターンが使われていました。
“\n”(LF、ラインフィード)
「カーソル位置を次の行に動かしなさい」という意味のコードです。
最近のMacでは、改行コードにこちらのラインフィードが使われています。
“\r\n”(CRLF、キャリッジリターン&ラインフィード)
上記のキャリッジリターンとラインフィードの組み合わせで、「カーソル位置を左端まで動かし、次の行に動かしなさい」という意味のコードです。
こちらはWindowsで使われています。
皆さんMicrosoft OfficeのWordは使ったことあると思いますが、Wordでは改行マークが表示されます。
見てください。

これはそういう意味だったんです。
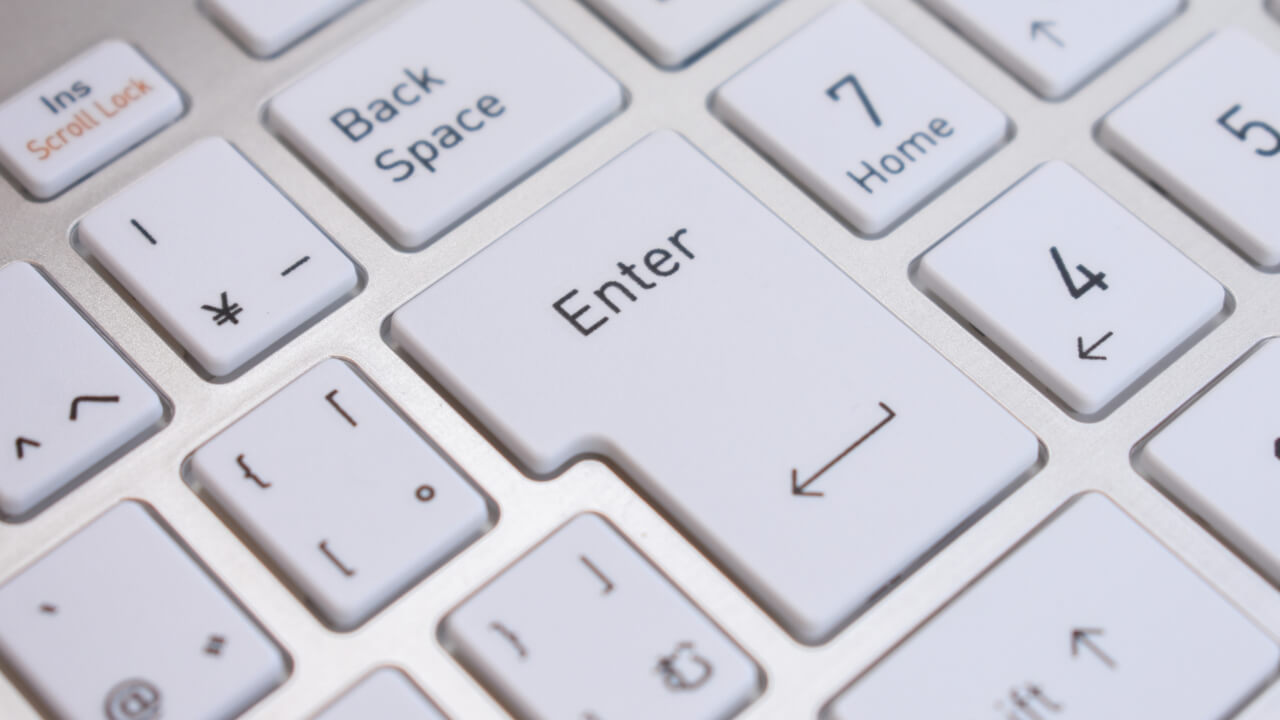
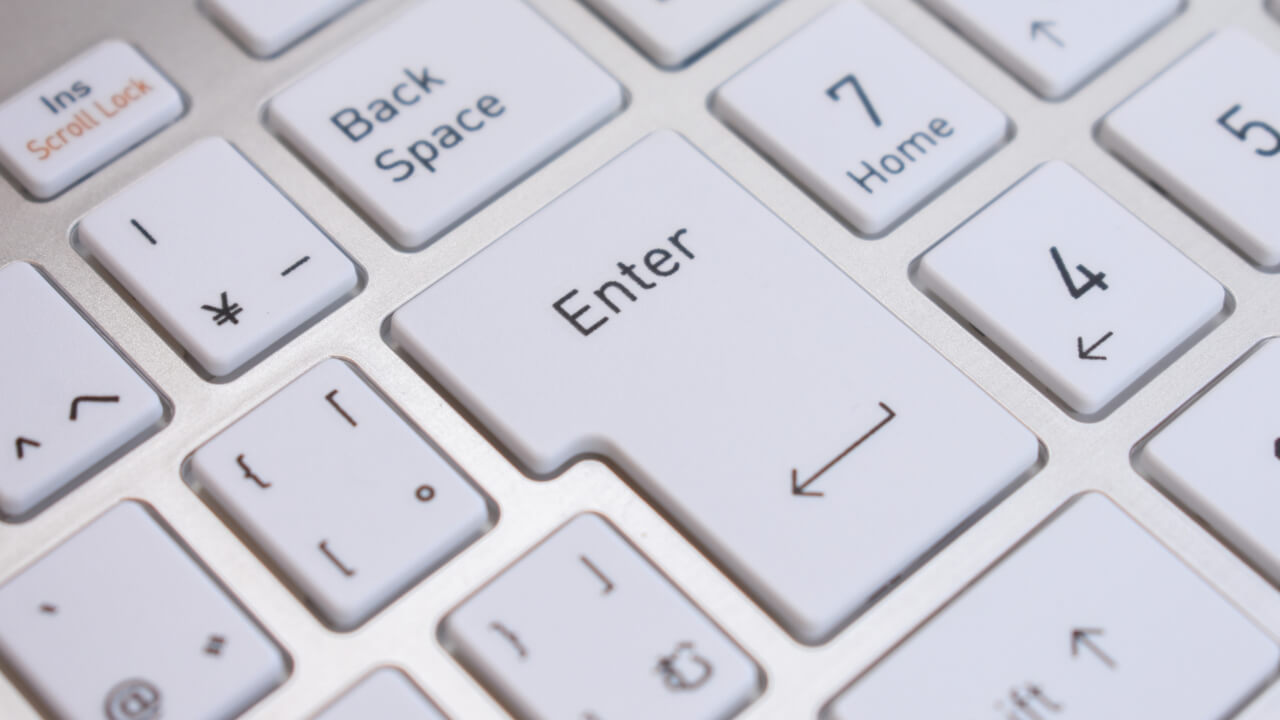
また、キーボードのEnterキーにも同じようなマークが表示されていませんか?
そう、CRLFを表していて、改行キーですよって記号で明示してくれているんです。
ちょっと賢くなりましたね。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
