

画像を使わず、CSSだけで矢印を作る方法
ホームページでよく見かけるボタンには、文字の横に矢印が付いていることがありますよね?
この矢印、画像ではなくCSSで作ることができるんです。
矢印を画像ではなく、CSSで作るメリット
「画像を使えば簡単じゃないか!」と思うかもしれませんが、CSSで矢印を作るメリットはたくさんあります。
レスポンシブデザインに対応できる
CSSで記述すれば、文字や矢印の大きさはそのまま、画面幅に合わせてサイズが変わるボタンを作れます。
まぁ、ボタン全体ではなく、矢印の所だけ画像にしたら同じようになりますけどね。
アニメーションを加えられる
画像でもできないことはないけど、CSSなら細かい制御が出来ます。
矢印を移動させたり、回転させたり、色を変えたりは画像でもできますが、形を変えるなどは画像では難しい所です。
読み込み速度が早くなる
画像と圧倒的に違うのが、読み込み速度です。これは明確なメリットです。
Googleはコアウェブバイタルを検索順位の評価要因にすると発表していますが、このコアウェブバイタルの一つに『読み込み速度』があります。
CSSで表現すれば、画像を使っていないので読み込み速度が早くなります。
リソースのデータ量が減る
これも画像を使っていないメリットです。普段ホームページを使っているだけではあまり実感しない所ですが、ホームページを別のサーバーに引っ越しをする際、データ容量が少ない方がお引越しがラクです。
画像がないことで、”リソース量が減り”、”読み込みも早くなり”、”自由に動かせる”とメリットずくしです。
CSSだけで矢印を作る最終目標
上記が今回作る最終目標です。
とりあえずアニメーションは無しで、CSSで矢印作っただけの素の状態です。
以下で手順ごとに確認していきましょう。
実際にCSSで矢印を作る手順
手順1:ただのボタンを作る
まず、ベースとなるボタンを作ります。
【HTML】
<a class="btn">詳しくはこちら</a>【CSS】
.btn {
display: block;
margin-bottom: 5px;
padding: 10px;
max-width: 200px;
text-align: center;
background: #cde;
border-radius: 10px;
}上記コードでは、リンクのaタグをdisplay:block;でブロック要素にし、paddingでblockの内側にスペースを作り、最大幅(max-width)や背景色(background)などを設定し、基本的なボタンのデザインを作っています。
HTMLはこれで完成です。あとは全てCSSの編集です。
手順2:疑似要素を使ってちっちゃいブロックを作る
【CSS】
.btn::after {
// ブロックを作る
display: block;
width: 8px;
height: 8px;
// ブロックの上と右側の枠線を表示する
content: '';
border-top: 2px solid #88f;
border-right: 2px solid #88f;
}疑似要素をブロック要素にして、枠線を表示します。
表示された物を見ていただくとわかると思いますが、この疑似要素が矢印の部分となります。
手順3:position:absolute;で回り込みにします
もうこの後どうなるかはわかると思いますが、上記で作った矢印を所定の位置に移動させて、ちょっと回転させるだけです。
第1歩として、疑似要素にposition:absolute;を持たせて、回り込みするようにします。
【CSS】
.btn {
position: relative;
}
.btn::after {
display: block;
width: 8px;
height: 8px;
position: absolute; // 追加
content: '';
border-top: 2px solid #88f;
border-right: 2px solid #88f;
}※親要素(.btn)にposition:relative;を設定するのを忘れずに!
position:absolute;はposition:relative;の要素を基準に位置決めします。親要素にposition:relative;が設定されていない時はhtmlやbodyの位置を基準として位置決めするため、絶対座標指定のような感じになってしまいます。
手順4:topとrightで位置を調整します
【CSS】
.btn::after {
display: block;
width: 8px;
height: 8px;
position: absolute;
top: 50%; // 追加
right: 15px; // 追加
content: '';
border-top: 2px solid #88f;
border-right: 2px solid #88f;
}先ほどposition:absolute;で回り込み状態にしましたが、topとrightで位置を調整します。
ここでのミソはrightは座標で設定するのに対して、topは50%で指定していることです。
この理由は後述します。
手順5:transform:rotate();で回転させます
【CSS】
.btn::after {
display: block;
width: 8px;
height: 8px;
position: absolute;
top: 50%;
right: 15px;
content: '';
border-top: 2px solid #88f;
border-right: 2px solid #88f;
transform: rotate(45deg); // 追加
}次は回転です。回転にはtransformを使います。
transform:rotate();で理屈的には45度回転させるわけですが、45″度”って表現するには、”45deg”と書きます。
これは角度には”角度”と”ラジアン角”があり、角度は”degree”、ラジアン角は”radian”です。
今回は45″度”回転させたいので、45degreeで45degと表すわけです。
手順6:transform:translateYで位置調整
さて、先ほど設定したtop:50%;ですが、まだ若干下の方にありますよね?
これを調整するのが、transform:translateY(-50%);です。
【CSS】
.btn--arrow05::after {
display: block;
width: 8px;
height: 8px;
position: absolute;
top: 50%;
right: 15px;
content: '';
border-top: 2px solid #88f;
border-right: 2px solid #88f;
transform: translateY(-50%) rotate(45deg); // 変更
}top:50%;にtranslateY(-50%);で、なぜ元の位置に戻らず、ちょうど真ん中に移動するのか?
これは50%の基準となっている物が違うからですね。
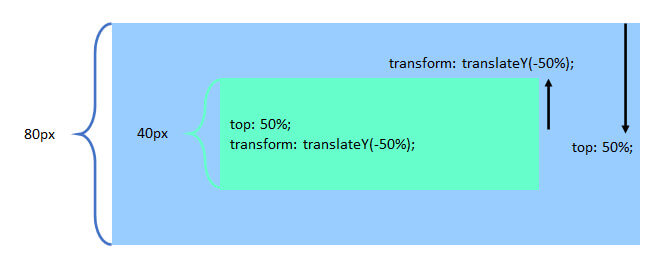
topの50%は親要素のサイズの中で50%の位置に
translateYの-50%は自身のサイズの-50%の位置に移動しているわけです。

親要素がheight: 80px;で、子要素のheight: 40px;であった場合には
top: 50%;でY座標は親要素(80px)の50%で40pxの位置に、そしてtranslateY(-50%);で子要素(40px)の50%上に移動するので、子要素のY座標は20pxの位置に移動し、ちょうど真ん中に移動するというわけです。
これはrotateで回転して、要素の高さが変わっている場合でも有効です。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
