

HTML要素の簡単な位置調整や上下左右中央揃えの作り方
私はWEBサイト制作を始めた頃、中央揃えはtext-align: center;を使っていました。
しかし、それだけだと難しい物やうまく調整できない物が出てくるんですね。
今回は要素の簡単な位置調整の方法をご紹介します。
インライン要素を左右中央揃えにする場合
左右の中央揃えはどれも簡単です。
インライン要素の場合は以下の通りです。
See the Pen インライン要素の左右中央揃え by Uilou (@uilou754) on CodePen.
<div class="outer">
<p>コンテンツ</p>
</div>.outer {
text-align: center;
}大事なことは、『中央揃えしたい要素』ではなく、『中央揃えしたい要素の親要素』にtext-align: center;を使うことです。
この方法はdisplay: inline;とdisplay: inline-block;で利用できます。
text-alignによる左右中央揃えのメリット
- HTMLもCSSも簡単!
text-alignによる左右中央揃えのデメリット
- 子要素がブロック要素だと中央揃えが効かず、子要素がインライン要素である必要がある
- 中央揃えしたい要素ではなく、その親要素に指定する必要があるため、いくつかの兄弟要素がいると、他の兄弟要素に影響する場合がある
ブロック要素を左右中央揃えにする場合
上記の方法ではインライン要素は中央揃えに出来ますが、ブロック要素を中央揃えにすることができません。
ブロック要素には別の中央揃えの手段が必要で、margin: 0px auto;で調整できます。
親要素や子要素のサイズが決まっている場合でも、真ん中に調整できます。
See the Pen ブロック要素の中央揃え by Uilou (@uilou754) on CodePen.
<div class="outer">
<div class="inner">コンテンツ</div>
</div>.inner {
display: block;
margin: 0px auto;
width: 50%;
}先ほどとは異なり、今度は『中央揃えにしたい要素』にmargin: 0px auto;を使います。
marginによる左右中央揃えのメリット
- 中央揃えしたい要素自身にmarginを使うため、他に影響が出にくい
marginによる左右中央揃えのデメリット
- さっきとは逆にインライン要素には効かない
上下中央揃えにする場合(flex-boxを使う方法)
上下中央揃えにする場合、それぞれの要素の高さが決まっていないなら、親要素にpaddingを入れて調整する方法があります。
しかし、親要素のheightが固定値だった場合、中の要素サイズが異なる場合、paddingで調整する方法では高さがバラバラになってしまいます。
上下中央にする場合、私は2通りの方法を使います。
最も手っ取り早いのは、flex-boxを使用する方法です。
See the Pen インライン要素の上下中央揃え by Uilou (@uilou754) on CodePen.
この方法は子要素(中央揃えしたい要素)がインライン要素でもブロック要素でも関係ありません。
<div class="outer">
<p class="inner inner--inline">インライン要素</p>
</div>
<div class="outer">
<div class="inner inner--block">ブロック要素</div>
</div>.outer {
display: flex;
align-items: center;
}中央揃えしたい要素はなんでも良くて、中央揃えしたい要素の親要素にdisplay: flex;を指定します。
そして、align-items: center;を付けるだけで、中の要素が上下中央に寄ります。
flex-boxによる上下中央揃えのメリット
- この方法に限らず、flex要素自体がかなり使いやすい
オススメ!
flex-boxによる上下中央揃えのデメリット
- text-alignの時と同じく、親要素をflex要素にして、align-itemsを指定する点
そのため、中央揃えしたい要素の兄弟要素も中央揃えされてしまう
上下中央揃えにする場合(positionを使う方法)
そして、もう一つの方法が、positionを使う方法です。
See the Pen positionによる上下中央揃え by Uilou (@uilou754) on CodePen.
まず、親要素にheightを指定し、高さを固定します。
そして、position: relative;を指定します。
子要素にはpotision: absolute;を指定します。
top:50%;を指定することで、子要素の上面が親要素の上下中央位置に移動します。
しかし、これでは中央揃えではありません。
ここからがミソですが、transform: translateY(-50%);でちょうど中央位置に移動します。
これはtopの移動量は親要素を基準に移動するのに対し、translateはその要素自身を基準に移動するからです。
.outer {
position: relative;
}
.inner {
position: absolute;
top: 50%;
left: 0px;
transform: translateY(-50%);
}ただし、インライン要素はうまいこと真ん中に移動しませんので、ご注意ください。
また、.outerの中に複数の要素がある場合、同じ位置で重なってしまうので、複数の要素を一旦divで囲うなどの工夫も必要です。
positionによる上下中央揃えのメリット
- 要素の高さとか計算しなくても、勝手に中央に揃うよ!
positionによる上下中央揃えのデメリット
- absoluteしちゃってるので、子要素が1つだと親要素の高さが0pxになっちゃうんですよね。
なので、写真の中央に文字入れしたい時(メインビジュアルの上に文字をかぶせる時とか)に使ってみてください。
flex-boxもしくはpositionを使えば、上下左右中央揃えが簡単
flex-boxで上下左右中央揃えする場合
.outer {
display: flex;
justify-content: center; // 左右中央寄せ
align-items: center; // 上下中央寄せ
}これで内部の要素を上下中央揃えにすることが出来ます。
positionで上下中央揃えする場合
.outer {
position: relative;
}
.inner {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}top: 50%;とtransform: translateY(-50%);で上下中央になったように、left: 50%;とtransform:translateX(-50%);で左右中央にすることが出来ます。
line-heightが1以外の時、positionがabsoluteの要素を1行の中央に寄せたい場合
って言われても意味わかんないと思うんですが、わかりやすく言えば、リストの点です。
例えば、以下の例です。

最後の行が2行になっていますが、単純にこの点を先ほどのtopとtransformで揃えると、2行の真ん中に来てしまいます。

これでは点の位置おかしいですよね?
そこで、ブロック要素の上下中央ではなく、1行の上下中央に寄せる技をご紹介します。
ul > li {
position: relative;
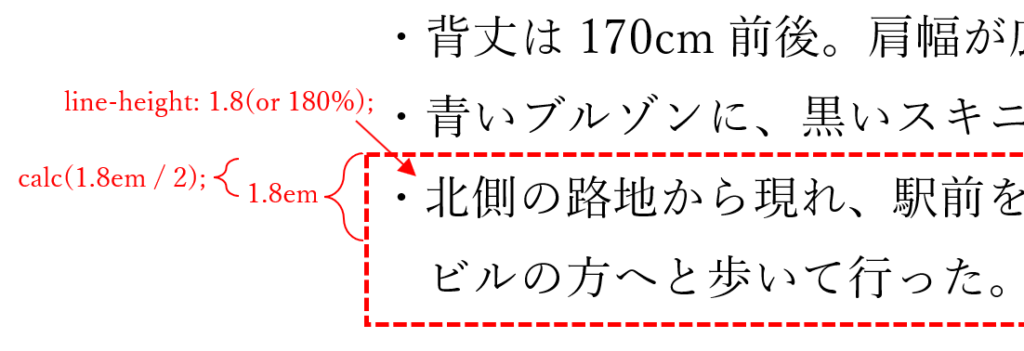
line-height: 180%;
}
ul > li::before {
display: block;
width: 5px;
height: 5px;
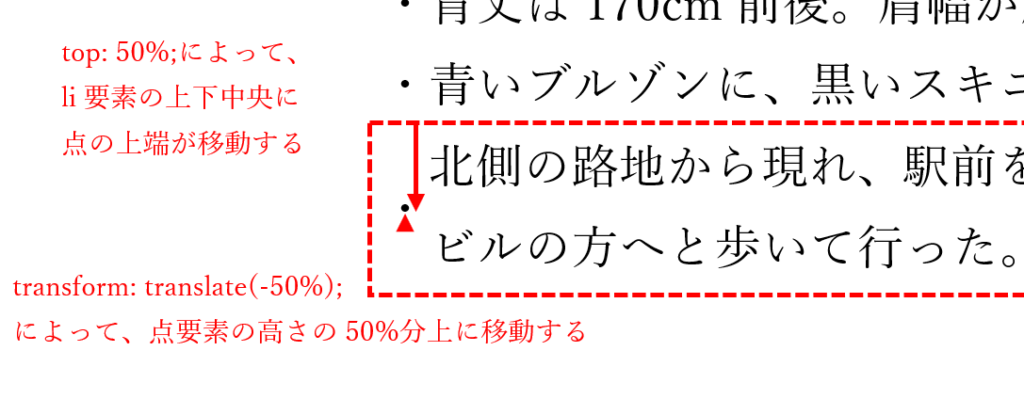
position: absolute;
top: calc(1.8em / 2);
left: 20px;
content: ''; // 点をちょっと大きく表示したいので、・は使わない
background: black;
border-radius: 50%;
transform: translateY(-50%);
}これで、1行目の中で上下中央の高さに点が表示されます。
ここでのミソはline-height: 180%;に対して、top: calc(1.8em / 2);をしている所です。
line-heightとtopのemは一致させてください。
line-heightが200%なら、topの所は2emです。
仕組みは1.8emがline-heightの高さを含んだ1行分の高さを表しています。
それをcalc(1.8em / 2)で1行分の半分の高さにしています。

ここからは先ほどと同じで、点の基準位置が要素の上部になっているので、点の半分の高さ分、上にtransformすることで、完全に中央になるように位置を調整しています。
ちなみに、top: calc(1.8em * 2);にすると、2行分になります。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
