

VisualStudioCode(VSCode)のエクスプローラーウィンドウのインデント設定
公開日:
最終更新日:
最近、VSCodeでNext.jsを触っているんですけど、ちょっと気になっていることがありまして・・・
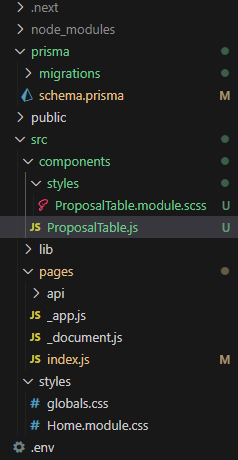
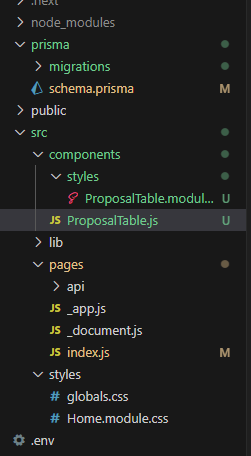
VSCodeのエクスプローラーウィンドウにプロジェクトフォルダを表示しているんですが、
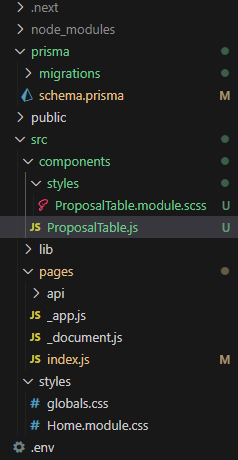
「インデントが狭すぎて、フォルダの構造がよくわからなくなる!」
これを見てほしいんですが、インデントが狭すぎると思うんです。

私はエディタのインデントもタブサイズ(スペース4つ分)に設定する派です。
もうこれはインデントを広げるしかない!

VisualStudioCode(VSCode)でエクスプローラーのインデント幅を設定する方法
VisualStudioCode(VSCode)のエクスプローラーツリービューのインデントを設定するには、設定画面を開きます。
VisualStudioCode(VSCode)の設定画面の開き方
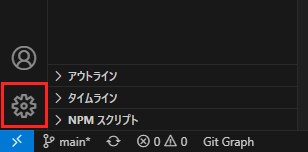
VisualStudioCode(VSCode)左下にある歯車マークをクリックしてください。

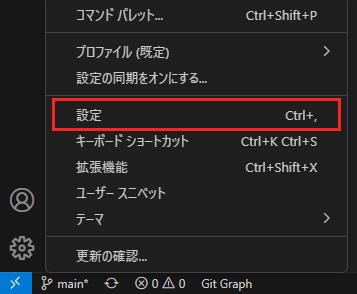
そして、設定をクリックします。

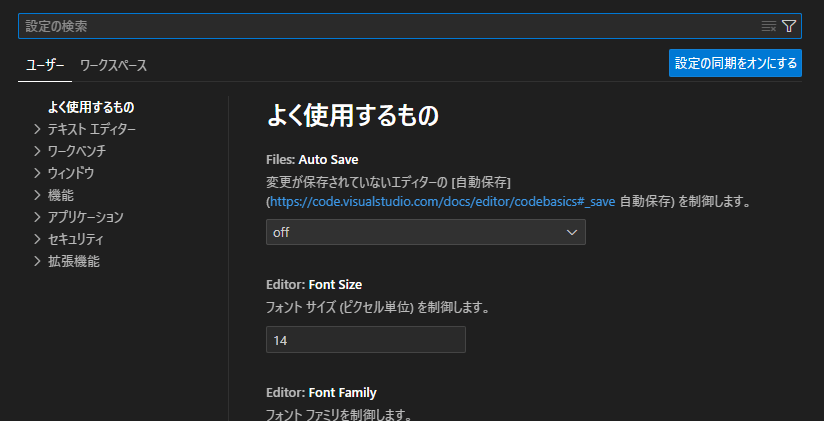
そうすると、設定画面が開きます。

しかし、VisualStudioCodeの設定項目数は、あまりに多く、探すには非常に手間がかかります。
なので、設定項目を検索しましょう。
VisualStudioCode(VSCode)のツリービューの表示設定を検索
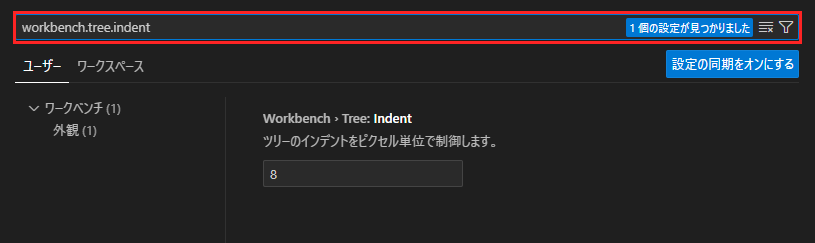
エクスプローラーのツリービューのインデントを変更するには『workbench.tree.indent』と検索窓に入力してください。

初期値では8が入っています。インデント値はピクセル指定なので、8pxです。
それは少ないんとちゃうか?

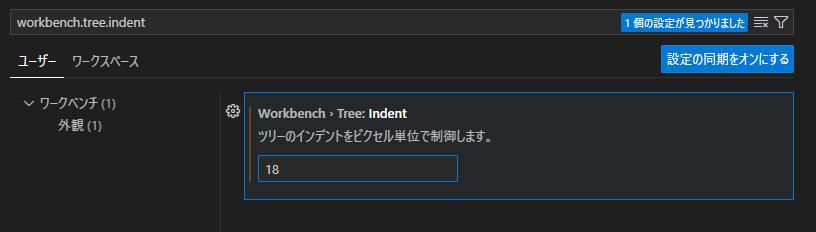
私は18pxを指定してみました。
【workbench.tree.indent:8px】

【workbench.tree.indent:18px】

いかがでしょうか?
だいぶフォルダ構造が見やすくなったのではないでしょうか?
他にも、VSCodeの全角文字の黄色い枠表示を解除したい方はこちら
VSCodeのMDN Referenceを非表示にしたい方はこちら
宣伝
WordPressサイトのテンプレート編集やトラブル対応、バグ修正、簡単なJavascriptの作成(カルーセルやバリデーション等)など、小規模なスポット対応を受け付けております。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
