

VisualStudioCode(VSCode)のMDN Referenceを非表示にする方法
VisualStudioCodeでCSSを記述している時、カーソルを移動させようと思って、いつも間違ってクリックしてしまうのが『MDN Reference』
いつもMDN Referenceを消そうと思うのですが、VisualStudioCodeって設定が多すぎて、どこ変えたらいいかわからないので、後回しにしてました。
でも、生産性を考えた時に、毎日5回は押し間違えてるし、カーソルを移動させるたびにMDN Referenceを避けるために4秒くらいロスしている。
積もり積もって、年間でMDN Referenceにどれくらい時間を取られているか考えると、恐ろしくなりました。
今日こそ、MDN Referenceとのお別れの時だ!覚悟しとけ!
MDN Referenceとは
MDN ReferenceはMozilla Developer Network Referenceの略です。
Webのフロントエンドに関する様々な情報が掲載されており、CSS DemoなどでCSSを適応させた時のデザインをインタラクティブに確認することが出来る便利なサイトです。
特に、filterやmix-blend-modeのページにはよくお世話になります。
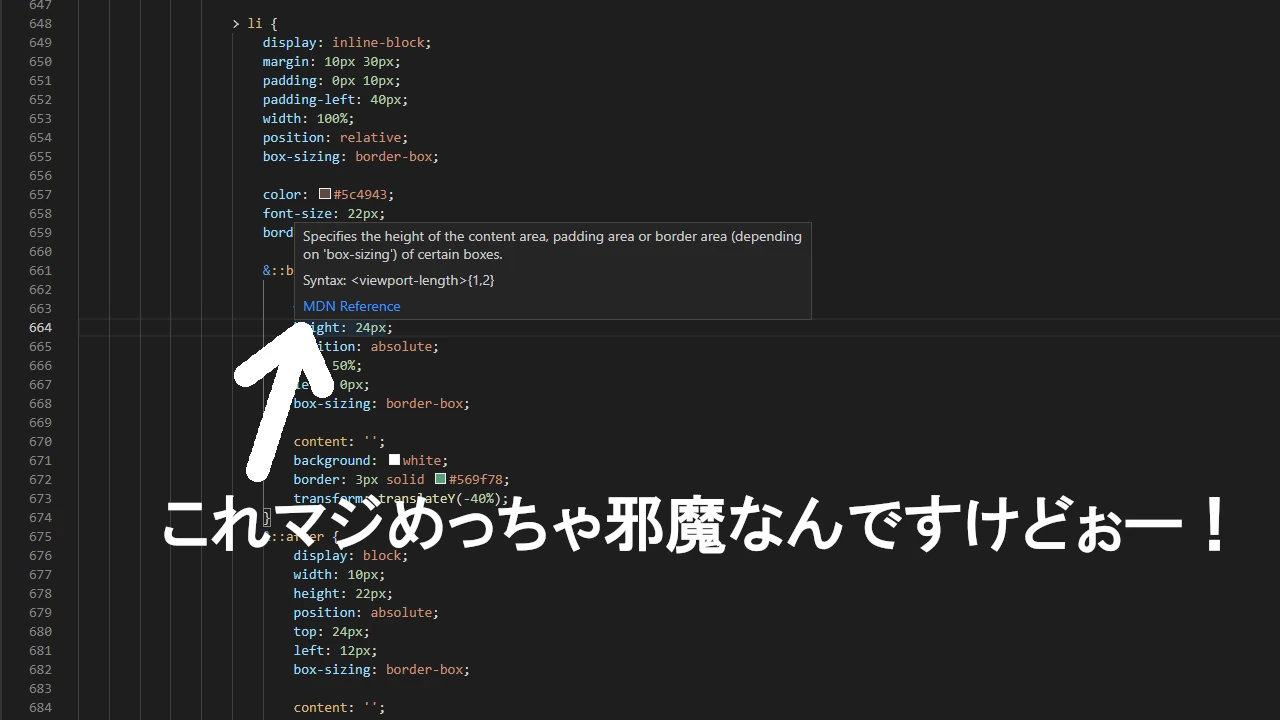
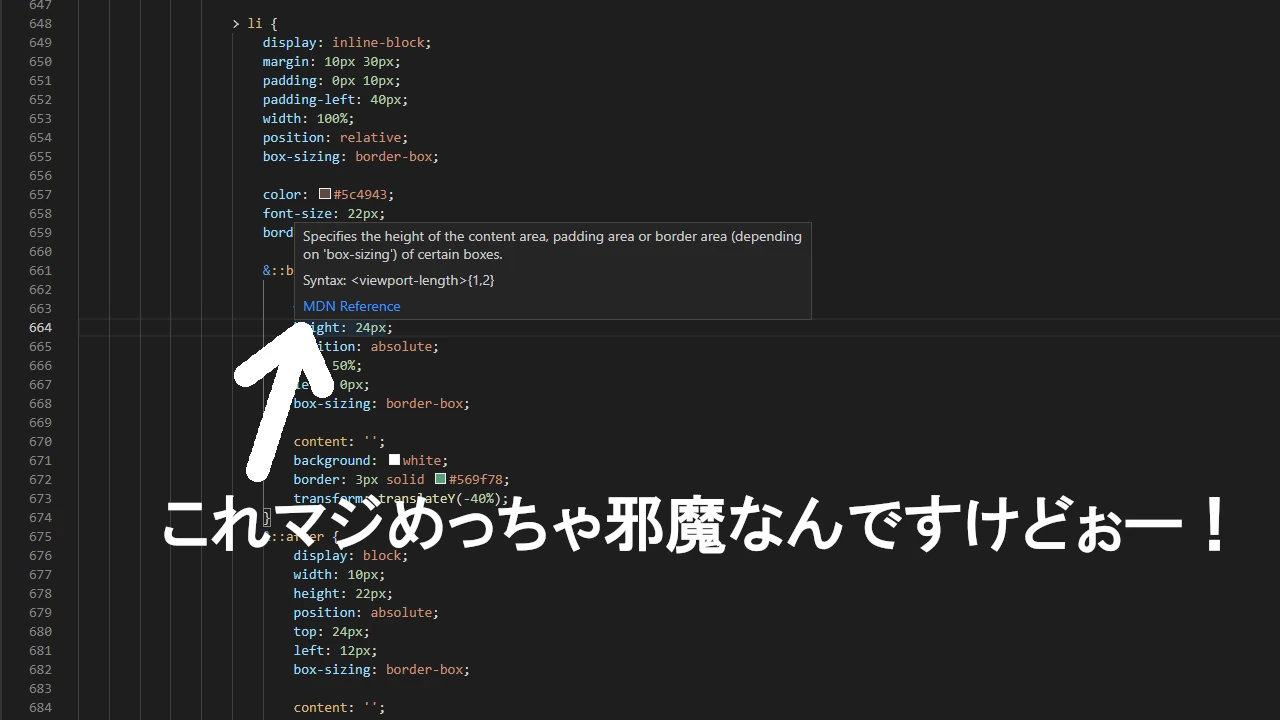
さて、そんなMDN Referenceですが、VisualStudioCodeでは編集中にヒントとしてポップアップとして表示されます。

ヒントを表示してくれること自体は非常に有難いのですが、問題なのは『表示される位置』
マウスカーソルの1つ上の行に出てくるんです。
そのため、ちょっとマウスを移動させると、リンクの部分を誤ってクリックしてしまいます。
これがむかつくんですよ!
VisualStudioCode (VSCode) でMDN Referenceを非表示に設定する方法
ここからが本題です。
この邪魔なMDN Referenceを非表示にしましょう。
VisualStudioCode(VSCode)の設定画面を開く
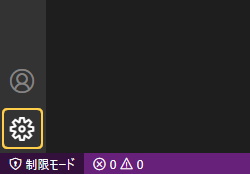
VisualStudioCodeを開いて、左下の歯車マークをクリックしてください。

そして、設定をクリックしてください。

ショートカットで開く方法もあります。
VisualStudioCodeで設定画面を開くショートカットキーは【Ctrl】+【、】です。
VisualStudioCodeの設定を検索
設定画面を開いても、VisualStudioCodeは設定が膨大過ぎて、アコーディオンを開けて問題の設定を探し出すのは至難の業です。
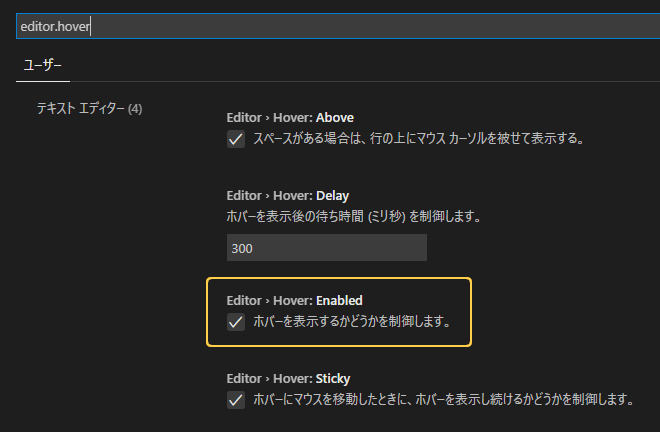
検索窓があるので、検索窓に『editor.hover』と入力しましょう。

『Editor > Hover: Enabled』をOFFに切り替えよう
例のMDN Referenceを表示する設定は『Editor > Hover: Enabled』という設定です。

これをOFFにすることで、MDN Referenceが表示されなくなります。
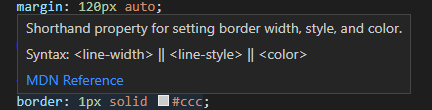
ちなみに、関係ありそうな設定が『reference』で検索すると出てきます。

『CSS > Hover: Reference』という設定で、説明文にもすごくそれっぽいことが書いてあります。

実際に 『CSS > Hover: Reference』 をOFFにしてみたんですが、変化はありませんでした。
やっぱり、 『Editor > Hover: Enabled』 をOFFにしないといけないようです。
VSCodeのエクスプローラーウィンドウのインデントを調整したい方はこちら
VSCodeの全角文字の強調表示を解除する方法はこちら
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
