

WordPressの管理者メニューの「投稿」キャプションを変更する方法
WordPressの管理者メニューって、日本語だとわかりにくくないですか?

もう私も違和感を抱かなくなりましたが、
初見だと「投稿?SNSに繋がっている!?」とか「『固定ページ』ってなんだ?」って思うと思うんです。
自身で管理するサイトを作る場合は問題ないのですが、お客さんにサイトを納品して、お客さん自身が更新などの管理をする場合は、こういう所で苦手意識が出来て、ホームページを更新しなくなっていく可能性もあると思うんです。
なので、管理者画面をユーザーフレンドリーに変えていきましょう。
まずは管理者メニューのキャプションを変更してみましょう。
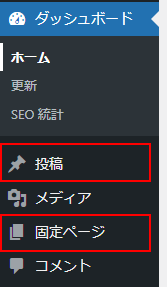
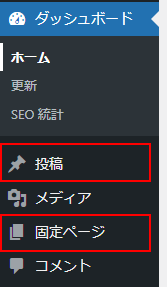
管理者メニューの「投稿」や「固定ページ」を変更する方法

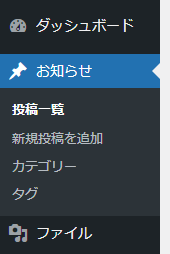
【元の状態】

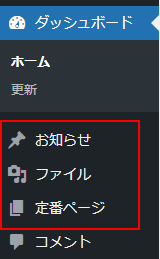
【管理者メニューを書き換えた状態】
これでわかりやすくなったかは不明ですが、管理者メニューキャプションの変更はできました。
この書き換えを行うには、functions.phpに変更を加えます。
以下の内容をfunctions.phpの最後に書き加えてみてください。
// 新しい名前を定義
define("POST_NAME", "お知らせ");
define("MEDIA_NAME", "ファイル");
define("PAGE_NAME", "定番ページ");
add_action('admin_menu', function() {
global $menu;
$menu[5][0] = POST_NAME; // 投稿
$menu[10][0] = MEDIA_NAME; // メディア
$menu[20][0] = PAGE_NAME; // 固定ページ
});WordPressには$menuというグローバル変数がありまして、ここに管理者メニューの情報が定義されています。
具体的には、以下のような構造になっています。
$menu = [
2 => [ // ダッシュボード
'Dashboard',
'manage_options',
'index.php',
'',
'menu-top menu-icon-dashboard'
],
5 => [ // 投稿
'Posts',
'edit_posts',
'edit.php',
'',
'menu-top menu-icon-post open-if-no-js'
],
10 => [ // メディア
'Media',
'upload_files',
'upload.php',
'',
'menu-top menu-icon-media'
],
20 => [ // ページ
'Pages',
'edit_pages',
'edit.php?post_type=page',
'',
'menu-top menu-icon-page'
],
25 => [ // リンク
'Links',
'manage_links',
'link-manager.php',
'',
'menu-top menu-icon-link'
],
30 => [ // コメント
'Comments',
'moderate_comments',
'edit-comments.php',
'',
'menu-top menu-icon-comment'
],
35 => [ // ユーザー
'Users',
'edit_users',
'users.php',
'',
'menu-top menu-icon-users'
],
40 => [ // ツール
'Tools',
'manage_options',
'tools.php',
'',
'menu-top menu-icon-tools'
],
45 => [ // 設定
'Settings',
'manage_options',
'options-general.php',
'',
'menu-top menu-icon-settings'
],
];配列内の番号は管理者メニューの表示順番を表しています。
カスタム投稿を登録する時も、表示順を登録すると思いますが、この番号を参考に順番を決めてみてください。
各項目を書き換える時には、以下の要素番号でアクセスできます。
global $menu;
// 5 : 投稿
$menu[5][0]; // 0 : メニューの表示名
$menu[5][1]; // 1 : ユーザーがそのメニューを表示するための権限(capabilities)
$menu[5][2]; // 2 : メニューのスラッグ(slug)
$menu[5][3]; // 3 : メニューのファイルパス(URL)
$menu[5][4]; // 4 : メニューのアイコンクラス(Dashiconsなど)なので、$menu[5][0]に”お知らせ”を代入することで、メニューの表示が「投稿」から「お知らせ」に切り替わるのです。
でも、他の部分の文字まで一緒には変えてくれません。

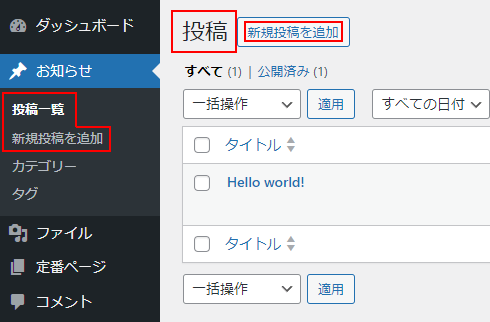
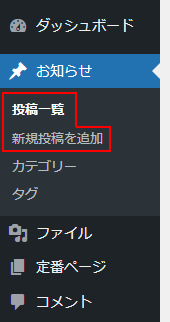
サブメニューにも投稿一覧ページにも、まだまだ投稿という文字が残っています。
サブメニューの文字を変更する方法
サブメニューを変更する時にもグローバル変数を使用します。
今度は$submenuというグローバル変数を使用します。
先ほどfunctions.phpに追加した文章を少し書き換えます。
// 新しい名前を定義
define("POST_NAME", "お知らせ");
define("MEDIA_NAME", "ファイル");
define("PAGE_NAME", "定番ページ");
add_action('admin_menu', function() {
// 管理者メニューの変更
global $menu;
$menu[5][0] = POST_NAME; // 投稿
$menu[10][0] = MEDIA_NAME; // メディア
$menu[20][0] = PAGE_NAME; // 固定ページ
// サブメニューの変更
global $submenu;
$submenu['edit.php'][5][0] = POST_NAME."一覧";
$submenu['edit.php'][10][0] = "新規".POST_NAME."を投稿";
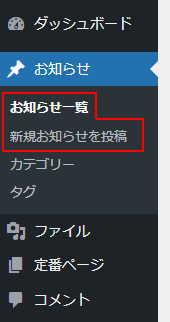
});これでサブメニューが書き換えられます。


$submenuの中身は以下のようになっています。
$submenu = [
'index.php' => [
// ダッシュボードのサブメニュー
['Welcome', 'manage_options', 'index.php'],
['Updates', 'manage_options', 'update-core.php'],
...
],
'edit.php' => [
// 投稿のサブメニュー
['All Posts', 'edit_posts', 'edit.php'],
['Add New', 'edit_posts', 'post-new.php'],
...
],
'upload.php' => [
// メディアのサブメニュー
['Library', 'upload_files', 'upload.php'],
['Add New', 'upload_files', 'media-new.php'],
...
],
];配列が多重構造で非常に深いのですが、$submenu[‘edit.php’]の中身は以下のような感じです。
$submenu['edit.php'] = array(
array(
'All Posts', // 投稿一覧
'edit_posts',
'edit.php',
),
array(
'Add New', // 新規投稿を追加
'edit_posts',
'post-new.php',
),
array(
'Categories', // カテゴリー
'manage_categories',
'edit-tags.php?taxonomy=category',
),
array(
'Tags', // タグ
'manage_tags',
'edit-tags.php?taxonomy=post_tag',
),
...
);これ、$submenu[‘edit.php’]の中身は何かというと、管理者メニューの「投稿」に含まれるサブメニューがそれぞれ入ってるだけなんですね。

順番も表示されている物と一緒です。
- 投稿一覧(All Posts)
- 新規投稿を追加(Add New)
- カテゴリー(Categories)
- タグ(Tags)
これらを書き換えることで、サブメニューのキャプションを切り替えることが出来ます。
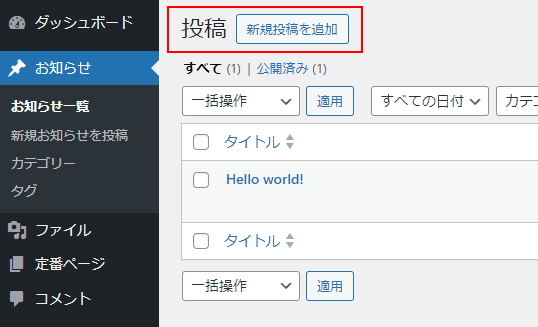
記事一覧ページの文字を書き換える
さて、メニューのキャプションはここまでで変更できましたが、今度は一覧画面の文字が変わっていないのが気になります。

この部分を変更するには、先ほどまで利用してきたadmin_menuとは別のフックを利用します。
以下の内容をfunctions.phpに追加してください。
add_action('init', function() {
global $wp_post_types;
// 投稿のラベル定義一覧を取得
$labels = &$wp_post_types['post']->labels;
$labels->name = POST_NAME; // 一覧ページのタイトル
$labels->add_new = POST_NAME."の追加"; // 追加ボタン
});
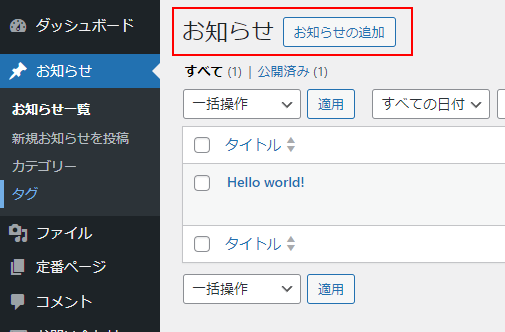
このように変更できました。
今回もグローバル変数を書き換えるのですが、$wp_post_typesの中身は以下のようになっています。
$wp_post_types = [
'post' => [
'labels' => [
'name' => 'Posts',
'singular_name' => 'Post',
],
'public' => true,
'has_archive' => true,
...
],
'page' => [
'labels' => [
'name' => 'Pages',
'singular_name' => 'Page',
],
'public' => true,
'hierarchical' => true,
...
],
...
];こちらは投稿タイプごとに配列になっていて、labelsの中に各ラベルの文字列が格納されています。
この変数内の文字列を書き換えることで、表示される文字を変更することが可能です。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
