

WEBP形式の画像を劣化させずに圧縮する方法
このページにたどり着いた人は、ホームページの高速化をしようと思って、WEBP形式の画像を使おうとしたけど、思ったほどWEBP画像のデータサイズが小さくならなかった。もしくは圧縮は出来たけど、画像がガビガビになってしまった人ではないでしょうか?
WEBPって圧縮方法を間違えると、画質が大きく低下してしまうんです。
なので、WEBPの適切な圧縮方法を教えます!
画像の『WEBP形式』とは?
WEBP形式は画像のデータ形式のことで、拡張子は「.webp」です。
Googleによって開発されました。
WEBP形式の特徴は「画質の劣化を最小限に、画像サイズを軽量化することができる」という点です。
また、PNGのように背景透明色を扱うことができます。
圧縮についてですが、PNGのような可逆圧縮もできるし、JPGのような非可逆圧縮も可能です。
しかし、この両方の圧縮方式に対応しているがために、思った通りの圧縮にならないことがあります。
なぜWEBP形式の画像は圧縮すると画質が低下してしまう?
TinyJPG等の画像圧縮サービスでは、圧縮率が高い方がサービスを利用してもらえるため、圧縮率が高い『非可逆圧縮』が選択されがちです。
しかし、非可逆圧縮を行うと、画質のロスが発生してしまうんですね。
WEBP形式の画像をロスレス圧縮するにはSquooshがオススメ
私も過去にWEBPをTinyJPGなどで圧縮してみて、ガビガビになりました。
その時に、WEBP対応で、なおかつロスレス圧縮に対応している画像圧縮サービスを探しました。
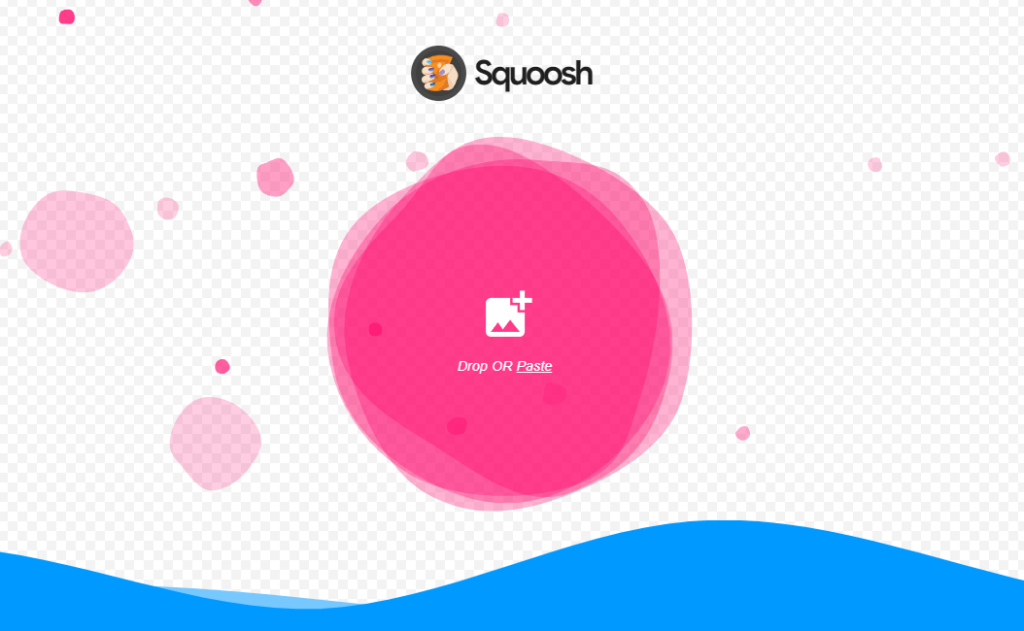
Squoosh
https://squoosh.app/
このサイトでは画像形式にWEBP対応、WEBP2にも対応しています。
Squooshの使い方

ここに画像をドラッグアンドドロップで放り込んでください。

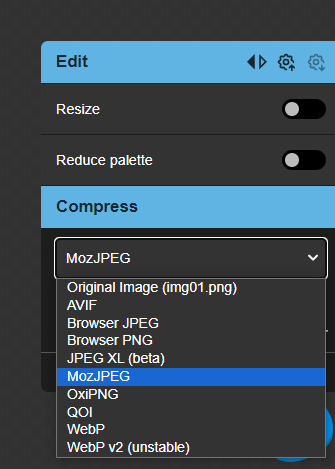
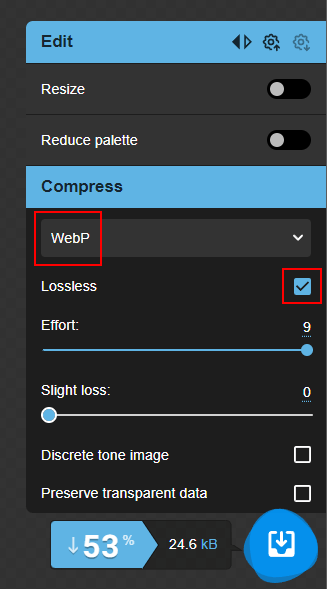
画像を放り込むと、画面の右下にこのような設定ウィンドウが表示されます。
たくさん画像形式が表示されていますが、今回はWEBPの圧縮の話なので、WEBPを選択します。

WEBPを選択すると、その下のパラメータが変化します。
なるべく画質を落としたくないため、ロスレス圧縮にチェックを入れます。
そして、Effort(どれくらい頑張って圧縮したら良い?)は最大値にしておきましょう。
そうすると、圧縮後のデータサイズが下に表示され、何%圧縮されるかわかります。
JPGをWEBPに変換して圧縮かけると、逆にデータサイズが増えることがあります。
結論:理屈と現実は違う!
当たり前のことですけど、サイトの高速化を目的にWEBP画像を使うなら、それはデータサイズが小さくなることで、通信するデータ量を減らすことで読み込みが早くなることを狙っているわけじゃないですか。
でも、WEBP画像を使うことで、逆にデータサイズが増えてしまうようなら、素直にJPGを使った方が良いと思うよ!
ラスタ画像はWEBP、ベクタ画像はSVGが良いみたいな風潮があるけど、盲目的に信じるのではなく、理屈を理解した上で導入していこう!
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
