

WordPressでサムネイル画像サイズを変更・追加する方法
私のブログでもそうなんですけど、最近SEOで表示速度、表示速度言われるじゃないですか。
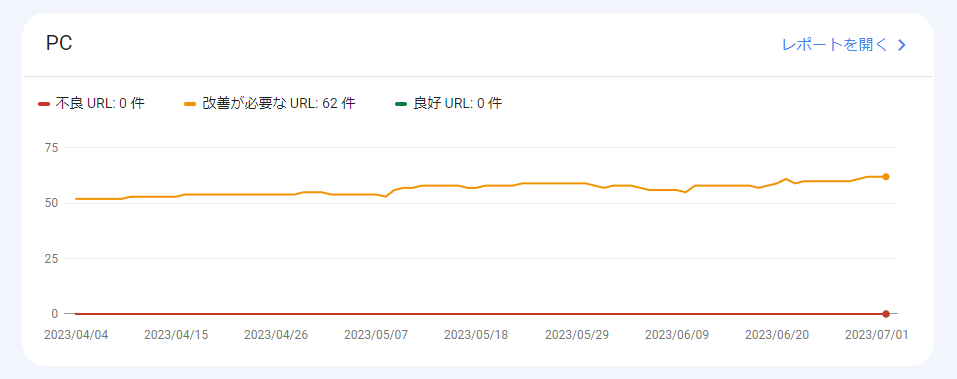
このブログもずっとこんな感じです。

これは「ページが表示されるまで時間かけすぎ。遅いよ。」って言われています。
なぜサムネイルサイズを定義するか
上記のように、SEOの評価項目『Core Web Vitals(コアウェブバイタル)』において、指標の1つに表示速度の改善があります。
表示速度を改善する方法の1つに『通信データ量を減らす』という方法があります。
そこでWEBページの中でも、比較的データ量が大きい画像にスポットライトが当たります。
フルサイズ画像をサーバーから送ってもらって、画面サイズに合わせて縮小表示するのではなく、サーバーから送信する時点で最適なサイズの画像を送る方が通信量を減らせて高速化できるわけです。
ただし、初期設定のwidth: 150px, height: 150pxは少し小さいですし、複数サイズの画像が出てくる場合があります。
なので、標準のサムネイルサイズだけではなく、何パターンか必要になってくるわけですね。
サムネイルサイズを定義する方法
さて、実際にサムネイルサイズを定義するには、functions.phpを編集する必要があります。
WordPressテーマ内のfunctions.phpを開いて、以下のコードを最下部に追加してください。
// 100px x 100pxのサムネイルサイズ
add_image_size('thumb100', 100, 100, true);
// 280px x 280pxのサムネイルサイズ
add_image_size('thumb280', 280, 280, true);
// 640px x 360pxのサムネイルサイズ
add_image_size('thumb640', 640, 360, true);サムネイルサイズの定義はこれだけでOKです。
サムネイルを呼び出す時は以下のコードを記述してください。
<?php $img_url = get_the_post_thumbnail_url(get_the_ID(), 'thumb640'); ?>
<img src=<?php echo $img_url; ?> />このように、設定したサムネイルサイズの定義名を、投稿のサムネイル取得時に引数として与えることで、設定したサイズの画像を取得することが出来ます。
アップロード済みの画像に対しては、新しいサムネイルサイズが適応されない
ここで注意点ですが、既にサイト運営を行っていて、途中でサムネイルサイズを定義した場合、既にアップロード済みの画像についてはサムネイルサイズが適応されません。
その理由として、サムネイル画像の生成は画像のアップロード時に実行されるためです。
そのため、サムネイルを呼び出しても、フルサイズ画像が呼び出されてしまう問題が発生します。
フルサイズ画像なんて、重くて逆に速度低下するわ!
アップロード済み画像のサムネイル画像を再生成するプラグイン
そういう時におすすめなプラグインがありまして、上記のサムネイルサイズの定義を行った後、『Regenerate Thumbnails』というプラグインをインストールしてください。

このプラグインですね。
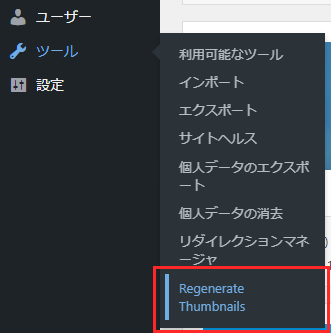
インストールして、有効化すると、メニューのツールに『Regenerate Thumbnails』が追加されます。

Regenerate Thumbnailsを開いてください。

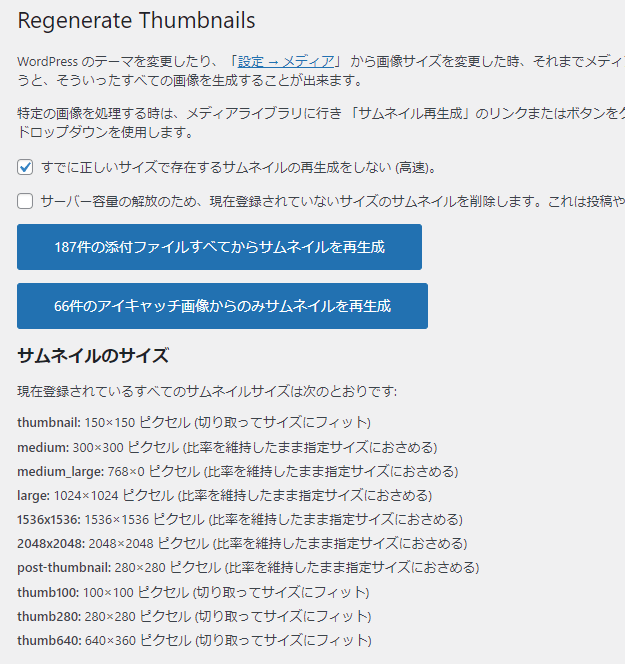
このページに現在のテーマで設定されているサムネイル画像のサイズ一覧が表示されます。
先ほど追加したサムネイルがあれば、サムネイルサイズの定義自体は出来ています。
あとは、ボタンを押して、サムネイルを再生成するだけ!ね、簡単でしょ。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
