

VercelにNext.js+Reactアプリをデプロイしてみた
PaaSを利用したいのだけど、Herokuの無料プランが無くなってしまったため、Vercelを使ってみることにしました。
元々、Heroku(Heroku Postgres)+Flask(Python)+React(Javascript)でサンプルアプリを作って、会社でプロジェクト化するか検討する材料に使おうかと思っていたんです。
ただ、Herokuには無料プランが無くなってしまったので、それをVercel+Next.js(Javascript)+React(Javascript)に変更しようと思います。全部Javascriptで開発した方が学習コスト少なそうだし。
最初に、Next.jsのプロジェクトを作りましょう
さて、VercelにデプロイするNext.jsのプロジェクトを作成しましょう。
$ npx create-next-app@latestTypescriptで作る場合は以下の通り
$ npx create-next-app@latest --typescript上記のコマンドを入力すると色々聞かれます。
Would you like to use TypeScript with this project? ... No / Yes
Would you like to use ESLint with this project? ... No / Yes
Would you like to use Tailwind CSS with this project? ... No / Yes
Would you like to use 'src/' directory with this project? ... No / Yes
Would you like to use exporiental 'app/' directory with this project? ... No / Yes
What import alias would you like configured? ... @/*これでNext.jsのプロジェクトを用意できます。
エラーが出る人は、先にNode.jsをインストールして、CLIでnpmが使える状態にしてください。
Vercelに登録

これが執筆時点でのVercelのホームページなんですけど
ごめんなさい、執筆時点で既にVercelに登録してしまってて、スクリーンショットを撮り忘れました。
なので、いきなりホーム画面に入っちゃいます。

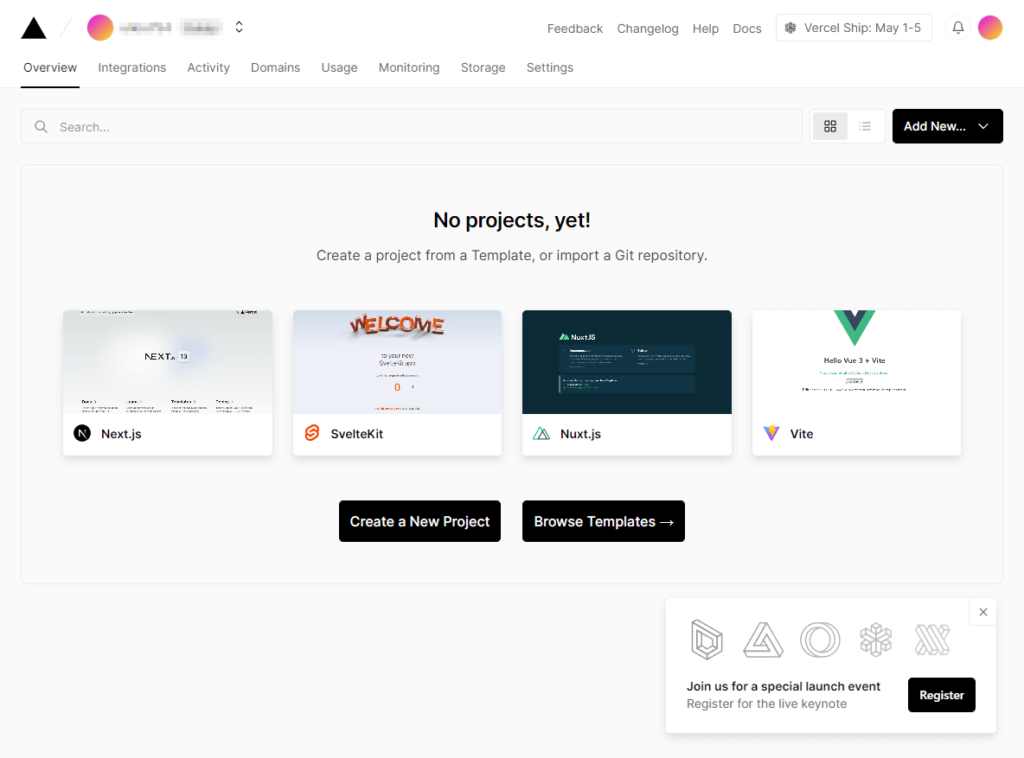
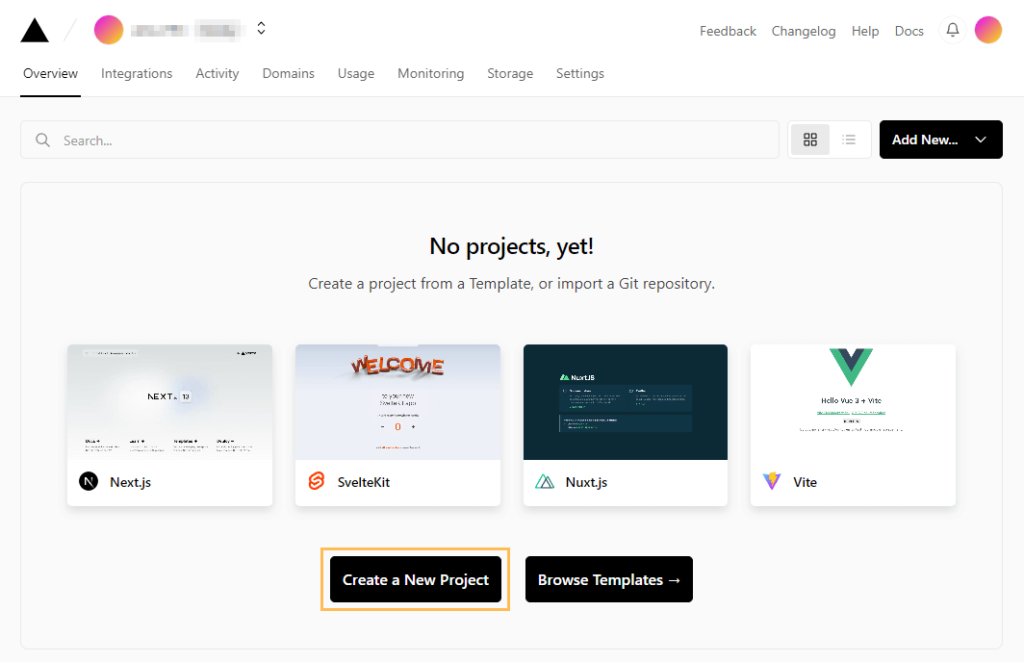
まだプロジェクトを作っていない状態のホーム画面です。
VercelとGitHubアカウントが連携されているか確認
今回、GitHubと連携させてデプロイしようと思います。
なので、先にVercelアカウントがGitHubと連携されているか確認しておきましょう。
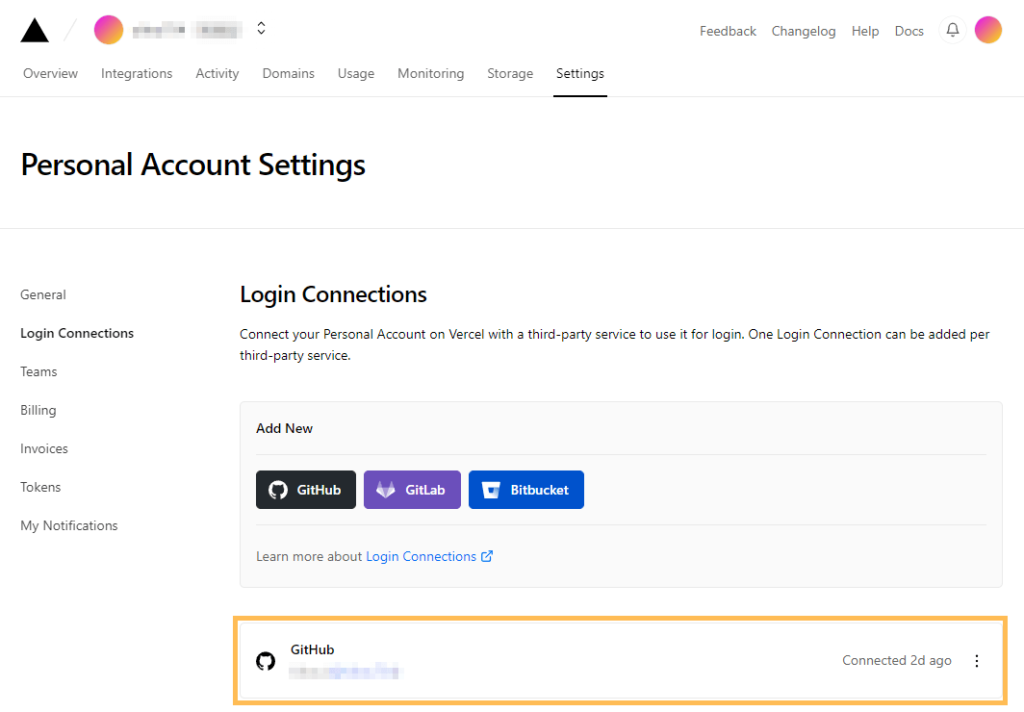
MyPageから『Settings』タブ→『Login Connections』にGitHubアカウントがあるか確認しておきましょう。
登録時に連携済みであれば、GitHubアカウントが表示されます。
まだ連携していない場合は、連携しておきましょう。

VercelとGitHubアカウントが連携されていれば、上記のように表示されます。
Vercelに新しいプロジェクトを作る
それでは、さっそくVercelにプロジェクトを作っていきましょう。
MyPageの『Create a New Project』から新しいプロジェクトを作りましょう。

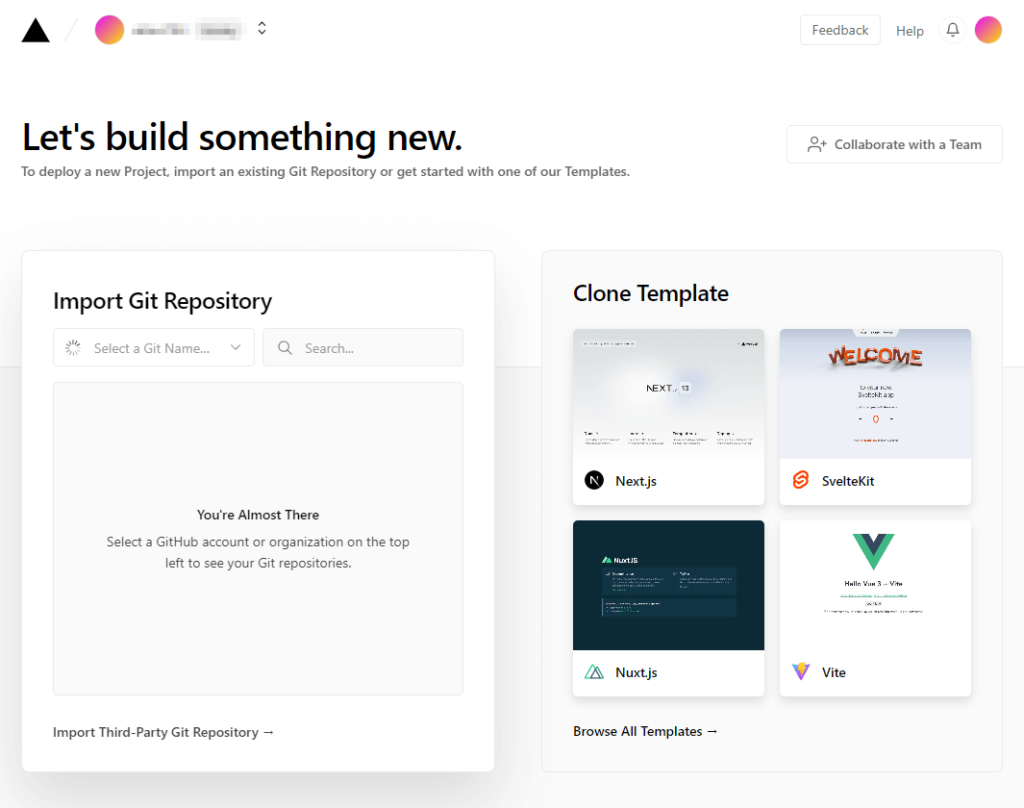
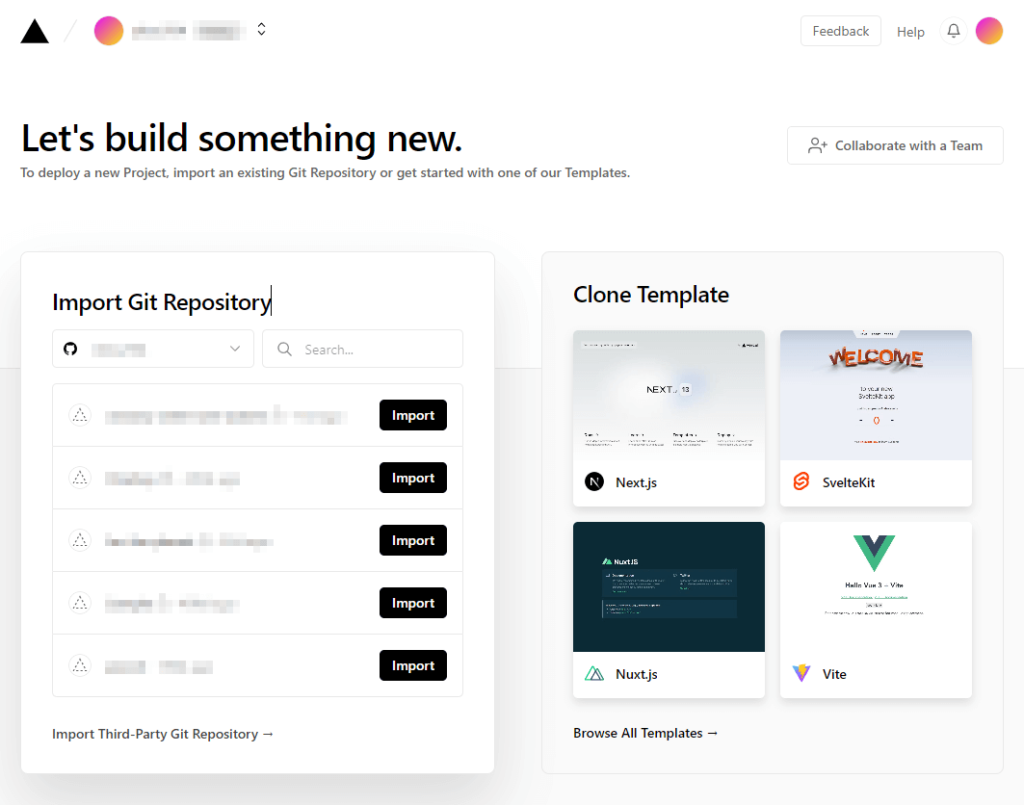
『Create a New Project』ボタンをクリックすると、以下の画面が表示されます。

私の場合、GitHubを連携させていたんですが、Git Repositoryの一覧が表示されませんでした。
これは二段階認証を設定していたからかな?

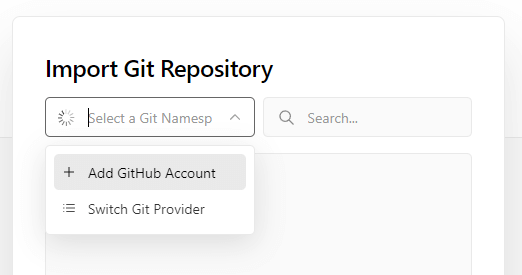
なので、『Add GitHub Accout』からGitHubのアカウントを追加してやります。
先に連携させてたのになぁ・・・

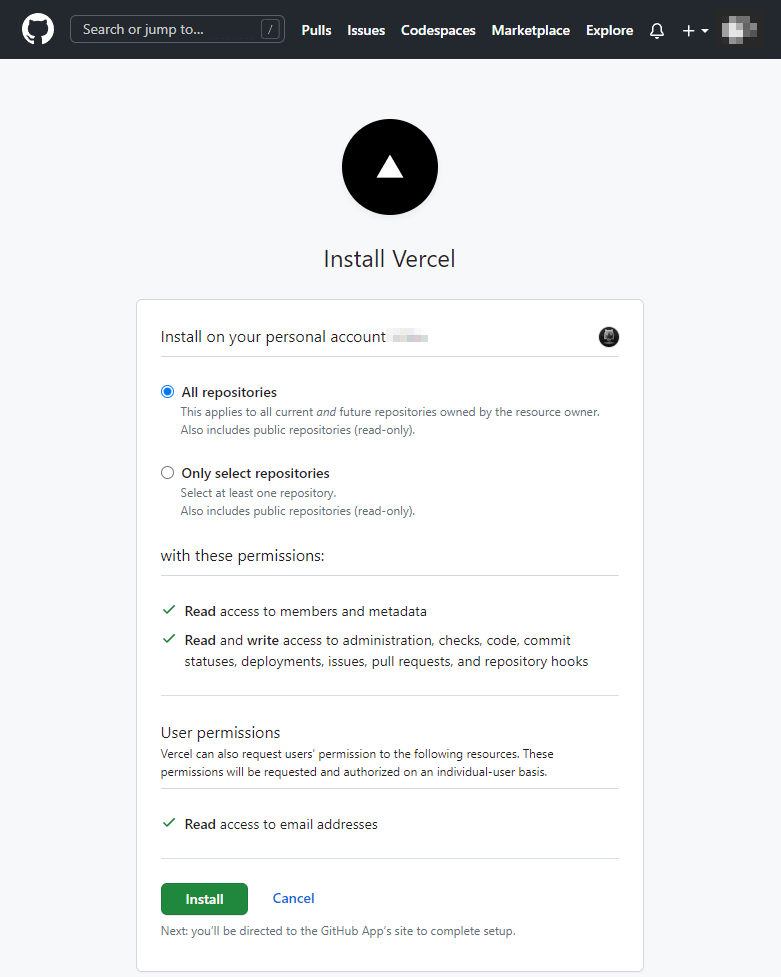
GitHubと連携させましょう。
上手に連携できると以下のようにGitHubのリポジトリが表示されます。

デプロイするリポジトリの『Import』ボタンをクリックしてください。
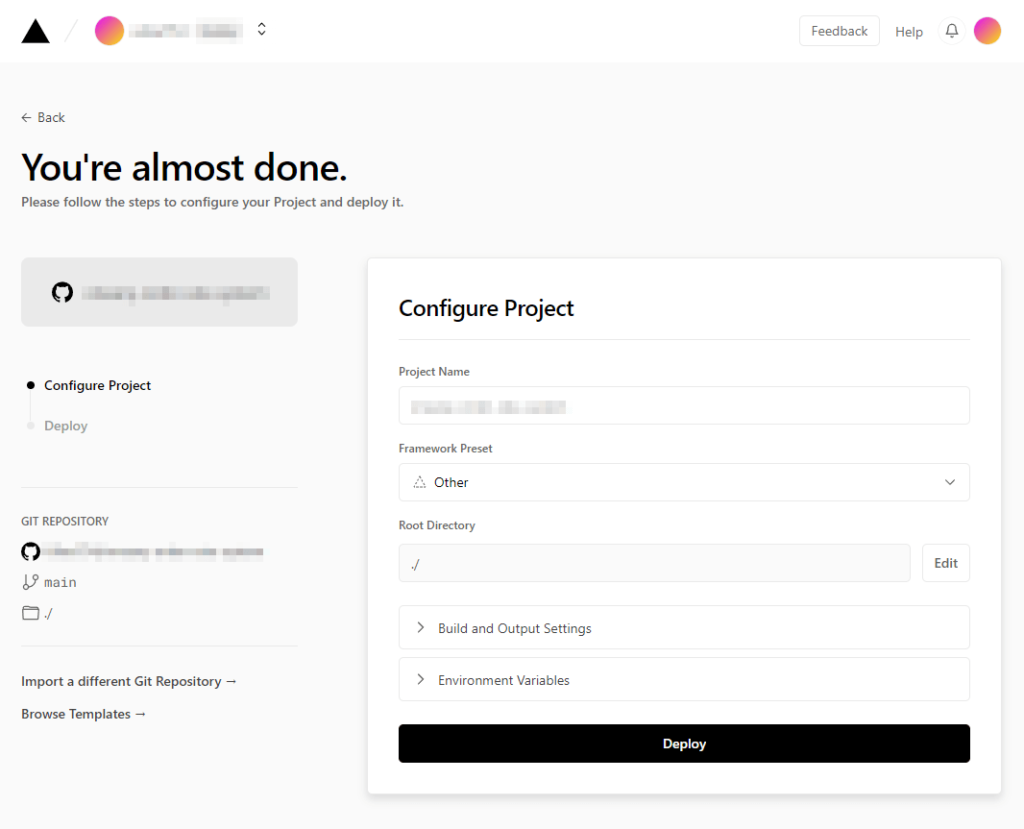
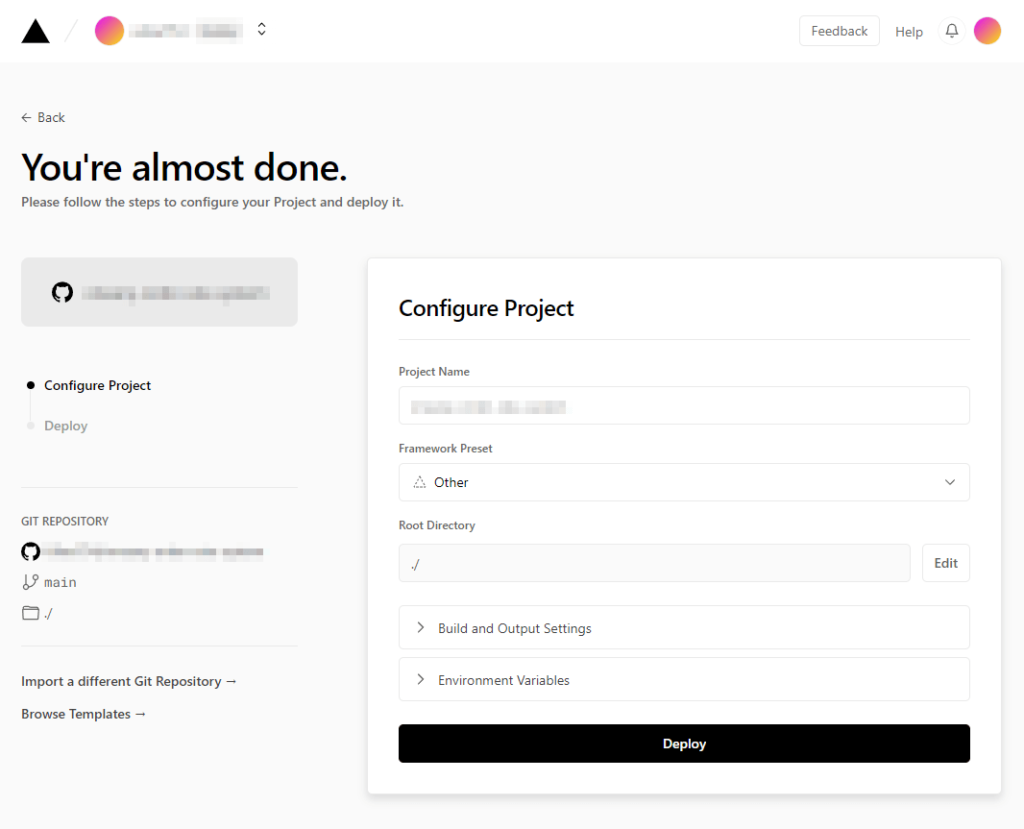
以下がプロジェクトの初期設定画面です。

プロジェクトの設定を行うのですが、以前試した時はほとんど設定を行わなくても簡単にデプロイできました。
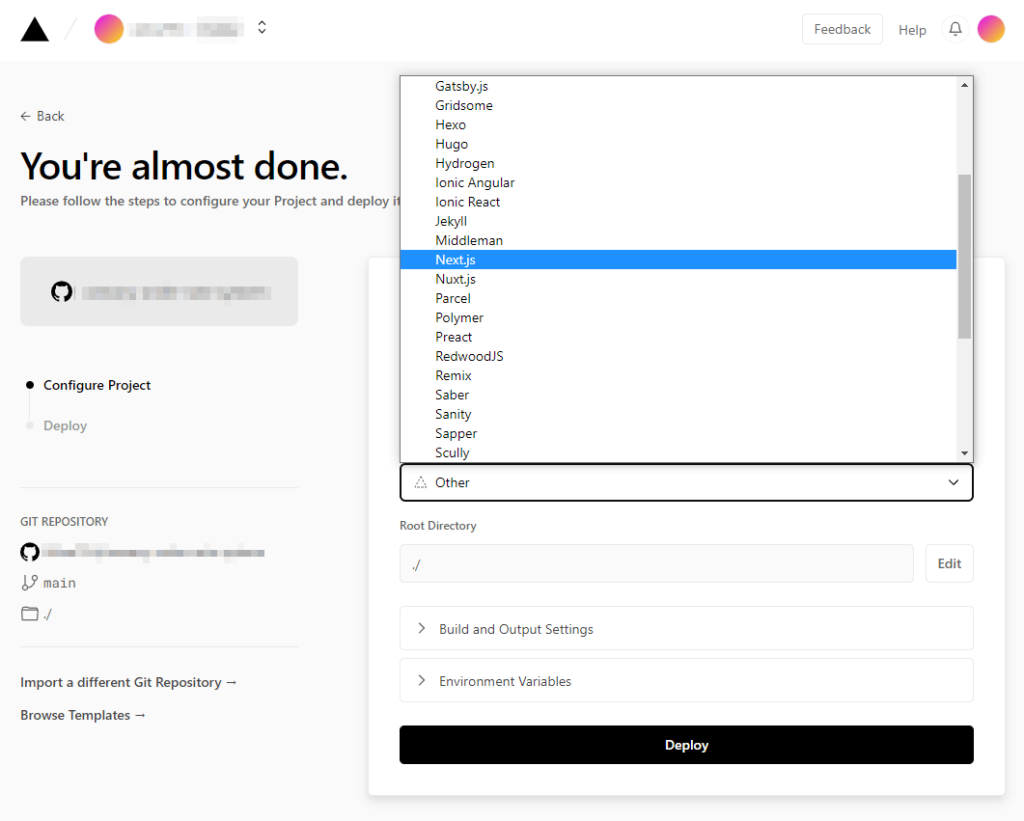
唯一の設定はどのフレームワークを使うのか決めるくらいです。

今回はNext.jsをデプロイするので、Next.jsを選びます。

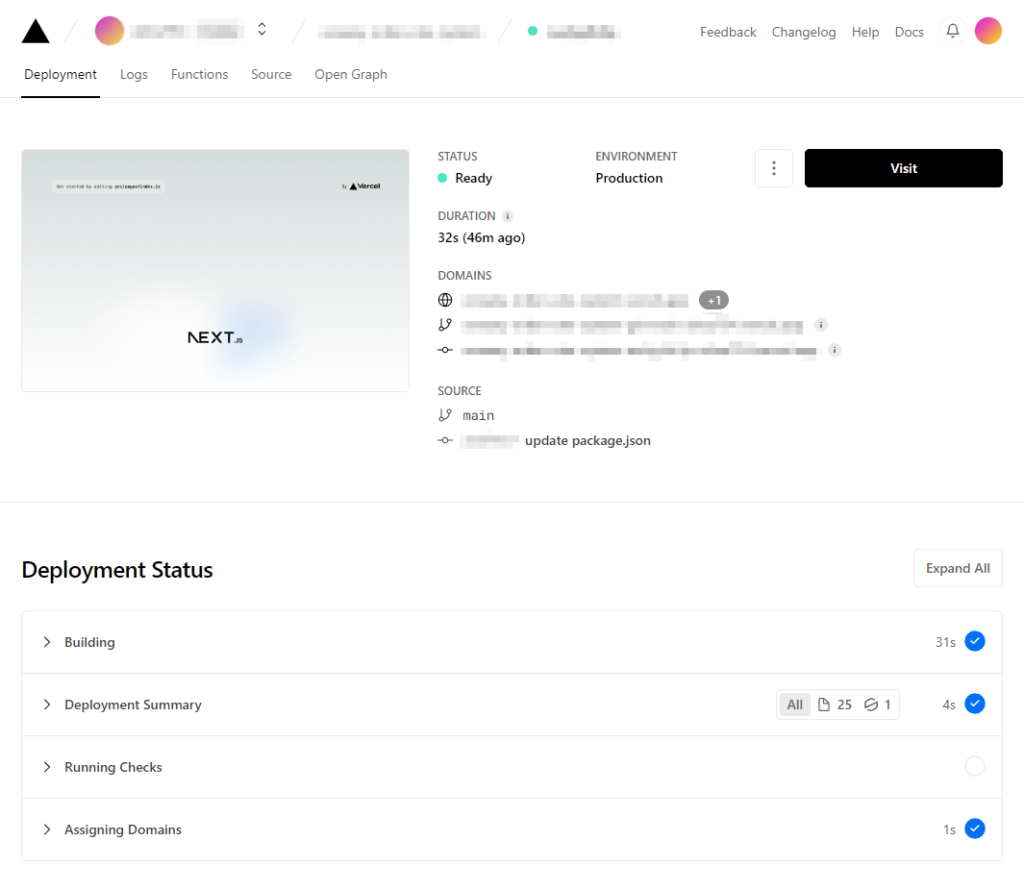
このように、Deployment Statusが青くなってたら、ちゃんとデプロイできています。
Next.jsをデプロイする時にエラーが出た
私はデプロイしてみたら、以下のようなエラーが出ました。
Error: No Next.js version could be detected in your project. Make sure `"next"` is installed in "dependencies" or "devDependencies"
NEXT_NO_VERSION: No Next.js version could be detected in your project. Make sure `"next"` is installed in "dependencies" or "devDependencies"これはデプロイしたリポジトリでは、元々Flaskでアプリを作っていて、なぜか古いコミットがデプロイされてしまっていたために、nextがインストールされてないよって言われています。
ただ、アプリにアクセスすると、ちゃんと表示されていたので、一回ログアウトして入り直したら、青くなっていました。
Next.js自体でも警告が出てた
create-next-appした時、コンソールでも以下のような警告が表示されていました。
npm WARN EBADENGINE Unsupported engine {
npm WARN EBADENGINE package: 'execa@7.1.1',
npm WARN EBADENGINE required: { node: '^14.18.0 || ^16.14.0 || >=18.0.0' },
npm WARN EBADENGINE current: { node: 'v16.13.1', npm: '8.1.2' }
npm WARN EBADENGINE }私の使ってたNode.jsのバージョンはv16.13.1で、Next.jsではv14.18.0かv16.14.0かv18.0.0以上を使いなさいって意味らしくて、Node.jsのバージョンアップを行いました。
そうすると警告は出なくなりました。
Vercelでアプリが表示されない場合
他にもアプリが表示されない場合、ルートディレクトリの設定が間違っていることが考えられます。

何も説明しなかったのですが、このプロジェクトの初期設定の時、『Root Directory』という設定箇所があり、GitHubリポジトリ直下にNext.jsプロジェクトが展開されていれば良いのですが、リポジトリの中にさらにプロジェクトディレクトリがある場合、Root Directoryを設定してやる必要があります。
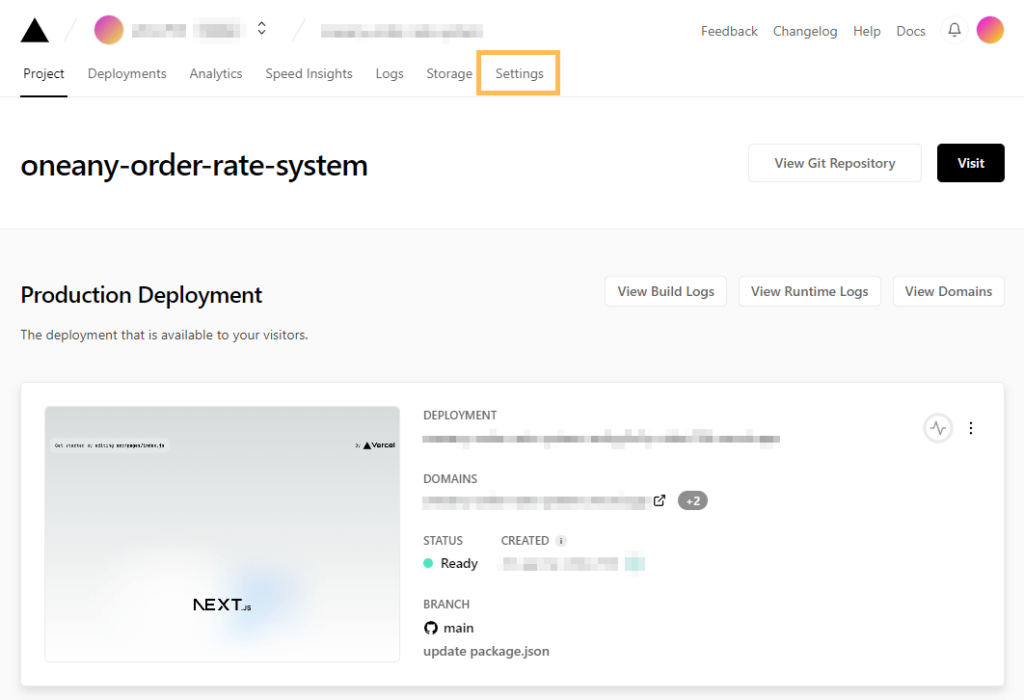
この場合、プロジェクトの管理画面から『Settings』タブを選択

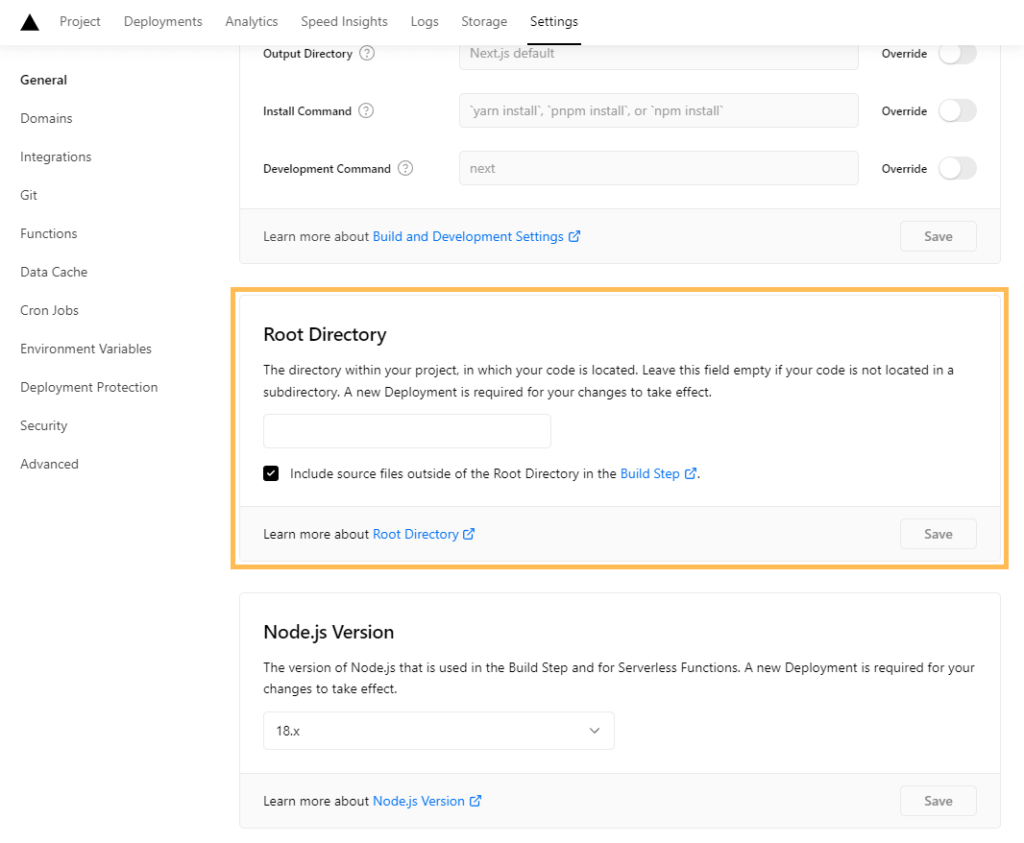
Settingsを少し下にスクロールして、Root Directoryを探してください。

Root Directoryの設定を書き換えたら、OKです。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
