

【React Native】React Navigationでエラーが発生する
最近、スマホアプリを作りたいと思って、ReactNative+Expoのお勉強を始めました。
学習にあたって様々な書籍を購入したのですが、Youtubeのロックシステムアカデミーさんの動画が一番わかりやすかったです。
フェーズごとに細かく説明されており、順序よくuseStateやuseEffectの説明が出てくるので、これからReactNativeの学習を始める方にオススメです。
こんな良い動画が執筆時点で数百回しか再生されていないなんて信じられない・・・
ロックシステムアカデミー!ゆっくりプログラミング学習
https://www.youtube.com/channel/UC6JxNQ2QTX8Dl96V2MMNP8A
ただ、動画中盤の画面遷移の実装の所で、React Navigation関連のエラーが発生しました。
以前もこの動画を参考に作ったことがあるのですが、その時には発生しなかったエラーです。
バージョンが上がって発生するようになったのかな・・・
React Navigation導入時のエラーの内容
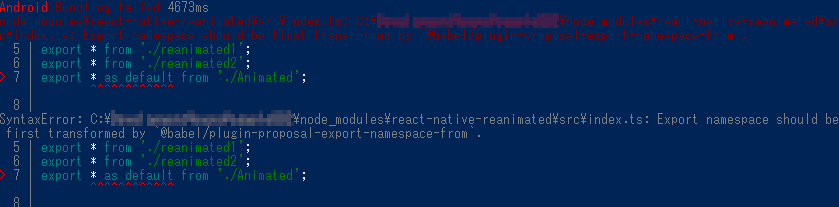
react navigationをインストールすると、以下のようなエラーが発生します。

Android Bundling failed 4673ms
node_modules\react-native-reanimated\src\index.ts: [PATH]\node_modules\react-native-reanimated\src\index.ts: Export namespace should be first transformed by `@babel/plugin-proposal-export-namespave-from`.
5|export * from './reanimated1';
6|export * from './reanimated2';
7|export * as default from './Animated';
SyntaxError: [PATH]\node_modules\react-native-reanimated\src\index.ts: Export namespace should be first transformed bt `@babel/plugin-proposal-export-namespace-from`.
5|export * from './reanimated1';
6|export * from './reanimated2';
7|export * as default from './Animated';react-native-reanimatedの中で、Syntax Errorが発生しています。
何が問題なのかも全くわからん・・・
海外サイトを見るとキャッシュクリアしたら直るという情報がありました
海外サイトで「キャッシュじゃね?」みたいなこと言われてたので、一度Expoを落として、キャッシュクリアして実行してみます。
私はExpoを使っているので、”-c”オプションでキャッシュクリアして実行します。
$ expo start -cそれでも直りませんでした。
babel.config.jsを編集した
babel.config.jsの中に以下の記述を行いました。
module.exports = function(api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: ['react-native-reanimated/plugin'], // ←この行を追加しました。
};
}そうすると動きました!
ちょっとまだどうして直ったのかわからないけど、とりあえず動きました。
ちなみに、APIのURIの記述はただのシングルクオーテーションじゃないよ
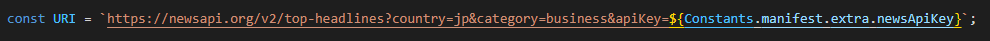
もう一点、動画のつまづきポイントじゃないかと思うのが、APIのURIを指定する文字列の所

ただのシングルクオーテーションで囲んでいると、${Contents.manifest.extra.newsApiKey}の部分の色が変わりません。
これは使っている記号が違うんです。
これ動画内で説明されていないんですが、バッククオートという記号を使っています。

シングルクオーテーションを変換するとバッククオートになるんで、試してみてください。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
