

【CSS】特定の要素以外にCSSを適応する方法
公開日:
最終更新日:
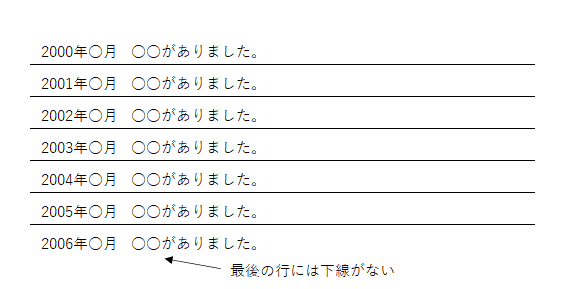
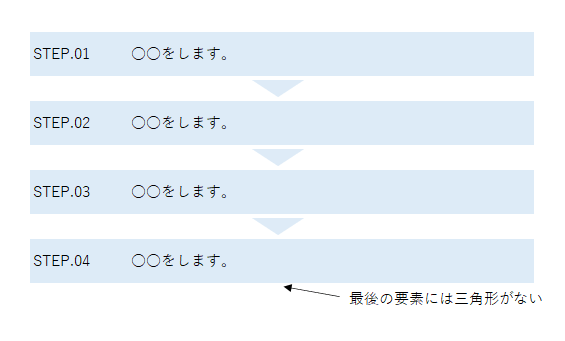
例えば『テーブルで下線を引きたいけど、最後の行に下線は要らない』とか、『○○の流れをリストで作る時、最後だけ矢印が要らない』ってことありますよね?
例えば、こんなデザイン


こういう時、皆さんはどうしていますか?
最後だけCSSをリセットする
これは従来の方法ですが、CSSを以下のように設定していました。
ul.~~ li {
border-bottom: 1px solid #333;
}
// 最後の要素のみ下線を消す
ul.~~ li:last-child {
border-bottom: none;
}でも、ある時、思いました。
「一度全部に適応したスタイルを一部だけリセットするのって無駄じゃん!」
そこで今は以下の方法を使っています。
最後の要素以外にCSSを設定
最後の要素以外にスタイルを適応させれば、二度手間にならない!
最後の要素以外を指定するには:notを使います。
はい、以下の通り
ul.~~ li:not(:last-child) {
border-bottom: 1px solid #333;
}最後の要素じゃなければスタイルを適応するって感じです。
逆に最初の要素以外に指定する場合は以下の通りです。
ul.~~ li:not(:first-child) {
border-top: 1px solid #333;
}同様に、最後の要素だけ疑似要素を表示しないということも可能です。
最後の要素だけ疑似要素を表示しない
ul.~~ li:not(:last-child)::before {
display: block;
width: 10px;
height: 10px;
content: '';
background: #33f;
}疑似要素の表示を切り替えているのですが、今回のミソは、:notを疑似要素に適応しているわけではない点ですね。
「li要素が最後ではない時、そのli要素のbeforeにスタイルを適応してね」という意味になっています。
また、奇数と偶数で分ける場合も、この技が使えます。
奇数と偶数で色分けする場合
通常の奇数・偶数の指定方法
ul.~~ li:nth-child(odd) {
background: #ccf;
}
ul.~~ li:nth-child(even) {
background: #fcc;
}notを使った奇数・偶数の指定方法
ul.~~ li:nth-child(odd) {
background: #ccf;
}
ul.~~ li:not(:nth-child(odd)) {
background: #fcc;
}See the Pen 奇数・偶数の指定方法 by Uilou (@uilou754) on CodePen.
通常はoddとevenで指定できますが、忘れてしまった時はnotを使って代用可能です。
3の倍数かそれ以外かでスタイルを切り替える
notを使うことで、少し変わった条件も指定することができます。
See the Pen notを使った指定 by Uilou (@uilou754) on CodePen.
使う場面はあまりないかもしれませんが、ぜひご活用ください。
宣伝
WordPressサイトのテンプレート編集やトラブル対応、バグ修正、簡単なJavascriptの作成(カルーセルやバリデーション等)など、小規模なスポット対応を受け付けております。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
