

【WordPress】プラグイン開発:スケルトン
公開日:
最終更新日:
最近、少しWordpressのプラグイン開発にも手を伸ばしているので、Wordpressプラグインの作り方も紹介していこうと思います。
まず、プラグイン開発をスタートする基本的なコードのみ記述した「何もしないプラグイン」をご紹介します。
「何もしないプラグイン」を馬鹿にしちゃいけませんよ。何もしないということはエラーを発生する要素が極限まで省かれた状態=最強のコードなんです!
何もしないWordpressプラグイン
PHP:TestPlugin.php
<?php
/*
Plugin Name: Test Plugin
Plugin URI: https://comment-out.net/
Description: 何もしないプラグイン
Author: Uilou
Version: 1.0
Author URI: https://comment-out.net/
*/何もしないプラグインは、動作部分が何もない。コメントしかないです。
最初の導入部分は「エラーを吐かないこと」が大事です。
“何もしないこと”と“エラーを吐かないこと”は同義ではありませんが、“何もしないこと”で“エラーを吐かないこと”に極力近づきます。
まず、上記コードを書いて、インストールして、有効化して、エラーを吐かないことが全ての始まりです。
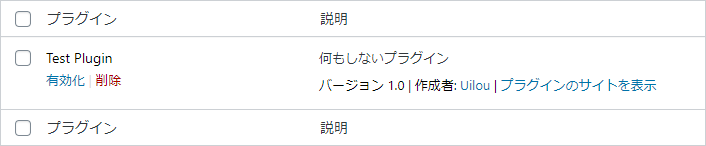
無事インストールできると以下のような状態になります。
有効化した所で、何もしないプラグインなので、何の変化もありませんが、しっかり有効化した上でエラーを吐かないことを確認してください。
何もしないWordpressプラグインをクラス化
PHP:TestPlugin.php
<?php
/*
Plugin Name: Test Plugin
Plugin URI: https://comment-out.net/
Description: 何もしないプラグイン
Author: Uilou
Version: 1.0
Author URI: https://comment-out.net/
*/
class TestPlugin {
// インスタンス
static $instance = null;
// コンストラクター
private function __construct() {}
// インスタンス取得メソッド
public function getInst() {
if (self::$instance === null) {
self::$instance = new TestPlugin();
}
return self::$instance;
}
}
$testPlugin = TestPlugin::getInst();クラス化することにより、コードが管理しやすくなります。
オブジェクト指向プログラミングに慣れている人は、クラスベースで開発した方が良いでしょうね。ほら、あなたが探していたものはこれでしょう?
WordPressはフックという物を設定し、イベントが発生した時に呼び出されるように設定します。
クラス内にメソッドを記述し、コンストラクタ内でフックを設定すると良いでしょう。
次回からは働かないプラグインではなく、働くプラグインを作っていきましょう。
宣伝
WordPressサイトのテンプレート編集やトラブル対応、バグ修正、簡単なJavascriptの作成(カルーセルやバリデーション等)など、小規模なスポット対応を受け付けております。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
