

WordPressの管理者ページにBASIC認証を導入する
WordPressっていうのは導入数が多いため、どうしても攻撃の対象になってしまいます。
そのため、WordPressとセキュリティは切っても切れない関係にあります。
セキュリティになるかわかりませんが、別サービスとの連携の兼ね合いもあって、今回WordPressの管理画面にBASIC認証を導入しようと思います。
BASIC認証の導入には以下の2つのファイルが必要です。
- .htaccess
- .htpasswd
WordPressにBASIC認証を導入:.htpasswdを作成
まず、BASIC認証のIDとパスワードを生成しましょう。
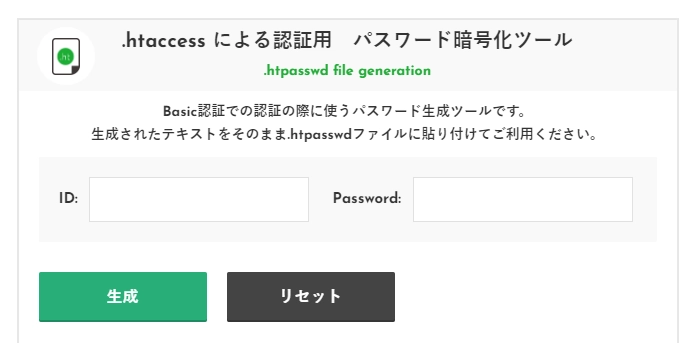
.htpasswdを用意する時、LUFTTOOLSさんが便利なので、利用させてもらいます。
使い方はすごく簡単で、以下のフォームにBASIC認証のIDとパスワードを入力します。

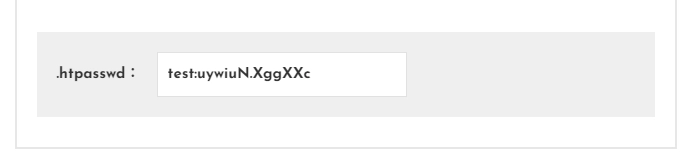
そうすると、広告枠の下にIDと暗号化されたパスワードが表示されます。

この文字列をメモ帳などに張りつけて、”.htpasswd”っていうファイル名で保存します。
拡張子が無いというか、ファイル名が無いというか、ドットの前にファイル名も付けないし、.txtみたいな後ろにドット〇〇みたいな物も付けません。”.htpasswd”という名前のファイルです。

これで.htpasswdは作れました。
次に、.htaccessの設定を書き換えます。
WordPressにBASIC認証を導入:.htaccessを書き換える
.htaccessについては、WordPressを導入していれば、ドキュメントルートに既にファイルが存在していると思います。
FTPなどで表示されない時は、隠しファイルになっている可能性があるので、FTPクライアントの”隠しファイルを表示するオプション”を有効にしましょう。
そして、WordPressのルートディレクトリに設置されている.htaccessを書き換えていきます。
以下のような設定を.htaccessの中に書き加えてください。
<Files ./wp-login.php>
AuthType Basic
AuthUserFile [.htpasswdまでのフルパス]
AuthGroupFile /dev/null
AuthName "Please enter your ID and password"
require valid-user
</Files>私の場合、XSERVERの共用サーバーをレンタルしているので、以下のような設定になります。
<Files ./wp-login.php>
AuthType Basic
AuthUserFile /home/{サーバーアカウント名}/{ドメイン名}/public_html/.htpasswd
AuthGroupFile /dev/null
AuthName "Please enter your ID and password"
require valid-user
</Files>これらのファイル(.htaccessと.htpasswd)をWordPressのルートディレクトリに設置したら、設定完了です。
もしお困りごとがありましたら、お問い合わせフォームよりご相談ください。
